This post is also available in: Português Español Deutsch Français Italiano
Your email signature is one of the best tools you have to communicate marketing messages, improve the way you communicate, and build a strong brand image.
There’s so much that you can achieve with your email signature – you just need to use the right HTML email signature code and template.
HTML email signatures let you customize your emails with images, interactive links, icons, and more. They help create a professional brand image and help you generate certain actions from your email communications.
It’s the best way to take your emails to the next level. You can also use HTML signatures with any email clients, so they’re really convenient.
In this guide, we’ll explain everything you need to know about HTML email signatures. We cover how they work, what to include in them, and how you can create one.
Table of contents
What is an HTML email signature?
HyperText Markup Language (HTML) is often used in emails. An HTML email signature is when you use a snippet of HTML code at the bottom of your emails to create a more eye-catching and interactive email signature.
Unlike simple plain text, using HTML code on your email signature lets you display images in different sizes, colors, and shapes.
You can also use HTML code in your email signature to add special design elements (dots and lines) or add a tracking code to any clickable links.
Creating an HTML signature is easy. These days, anyone can make an HTML signature from scratch with an HTML email signature generator tool.
You don’t have to be an experienced coder to reap the benefits of these email signatures.
Difference between plain text and image-only email signature
Plain text:
The plain text email signature is the easiest way to format an email signature, but it doesn’t have the same legibility as HTML email signatures. In email marketing, this type of email signature is not very efficient.
Because the signature is composed by simply typing the relevant data that make up the element (name, job title, company, phone number).

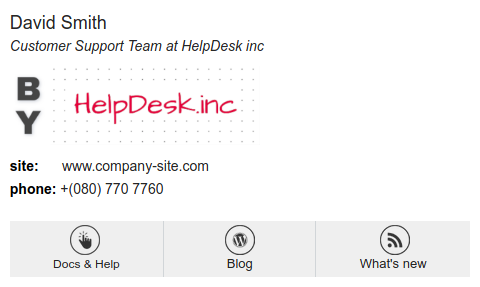
Image-only:
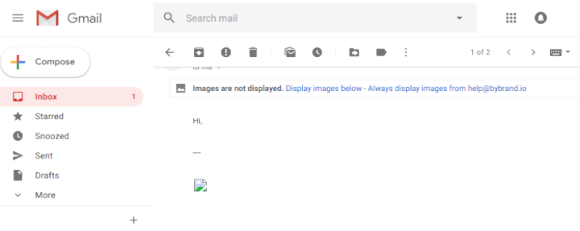
The negative point when using an image-only email signature as a single component is that it is not clickable, preventing better interaction with the recipient. Another negative point occurs when the client blocks the display of the image from unknown senders.

Read also: Canva email signature vs. HTML signature.
And an example of how it appears in Gmail with image blocking for the unknown sender.

Why use HTML code in email signatures?
There are much different email signature formats available – like RTF and plain text. However, an HTML email signature is a popular choice among many for two key reasons.
First, HTML is supported by practically all email clients.
Second, an HTML email signature lets you include all kinds of unique elements into your email signature – like links, images, social share buttons, and more.
Advantages of using HTML email signatures
Beyond the two main reasons for using an HTML signature, there are a couple of other big advantages. These include:
- The ability to keep your email signature for later use if you switch your email client at some point. You can simply copy and paste the code.
- HTML email signature code is easy to share. This means you can easily distribute the code across an organization (to keep email signatures matching) and simply adjust certain elements in the code to personalize it to each individual.
- You can easily export your HTM signature to a new client or device.
- If you want to make any changes or test different designs in your professional email signature, editing the HTML code is easy. You can start with an HTML email signature template, and then customize it to create an HTML email signature that better reflects you or your organization.
So, if you need an email signature, using HTML code to create one is one of the smartest solutions. An HTML email signature is easy to create and implement, it lets you create a unique and attractive email signature, and you can easily share, customize, and save the signature.
HTML is also a versatile coding language that gives you the freedom to create a signature that perfectly matches your brand identity and specific requirements.
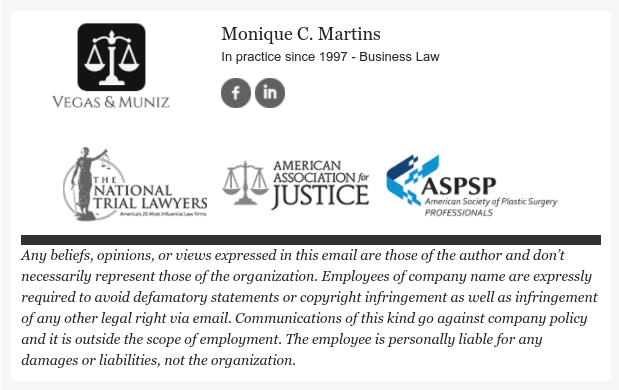
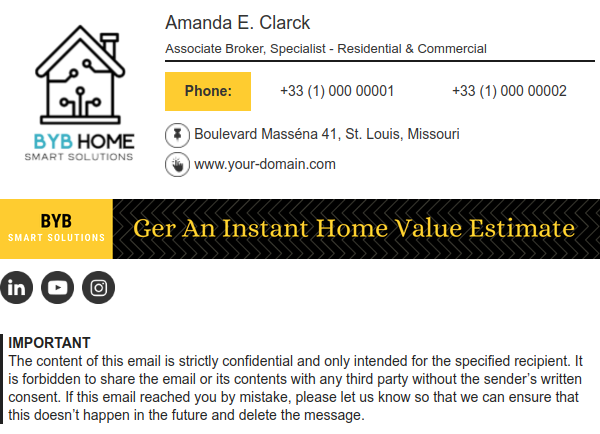
Here is a full HTML email signature example.

How to create an HTML email signature
If you don’t know HTML code, then don’t worry. Creating an HTML email signature is a lot easier than you might think.
The easiest way to create an HTML signature is to use an email signature template and an HTML signature generator tool.
With a tool like Bybrand’s HTML email signature editor, all you need to do is choose your pre-designed template and select which elements you want in your HTML signature. Then, the tool will create your HTML email signature code for you.
With Bybrand’s email signature generator, you can choose between 40 templates, access an image gallery and various icons, and simply crop and resize each image and HTML email signature template. All you need to do is add in your details (like your contact details or links), and the tool will create the HTML file for you.
Once you have customized your design with your chosen colors, font style, font size, font weight, images, and any other elements, you just need to save your email signature. Now, whenever you must use it, simply copy the HTML and paste the code inside your email.
Of course, if you know how to code, you can create email signatures from scratch. However, this requires a lot of time and specialist knowledge in HTML and CSS code.
HTML email signature templates are easy for anyone to use and you can still customize them to match your exact requirements.
What to include in your HTML email signature
When you create an HTML email signature, you’ll have to make sure to include the right elements.
Luckily, when you use email signature templates, these elements should automatically be included, and you’ll just need to customize them.
Elements your HTML signature should include
- Your first and last name.
- Affiliation information – like your business, job title, and department.
- Contact details – any additional details, such as your phone number.
- Social media icons – this could be for your business or personal accounts. Including social media details in your email signature is a great way to get more followers and connect with your contacts on other social media networks.
- Company logo.
- Any industry disclaimer or legal requirements that you might need to communicate.
Optional elements to include
- A recent photograph of yourself. This can make a big difference in personalizing your email communications or growing your personal brand.
- A call to action. This could be for all kinds of actions that you want your email contacts to take – depending on your role and your business. Some common CTAs in your email signature can include things like joining an event, downloading a piece of content, navigating to important web pages, or any other action you want people to take.
- Booking links. This is especially important for salespeople who are communicating with leads and want to get them to book a demo or call. Including a booking link in your signature design is a simple and non-pushy way to generate more bookings.
- Which gender pronouns you use.
- An email banner to boost your marketing efforts or send a clear message.
When deciding which elements to include in your email signature design, first understand your goals and what you want to achieve from your email signature. Then choose pre-designed templates that include the necessary information.
Don’t try to cram too much into your email signature. It’s essential that your sign-off is easy to read and understand. People don’t want to (and won’t) spend a lot of time carefully reading your signature details.
HTML email signature templates
To end, here are four email signature template examples. You can directly click on the image link to be redirected to the details page.

Final thoughts
By simply using predesigned templates, you can start creating HTML email signatures that take your communications and brand to a whole new level. These email signatures can work with any email client (like your Gmail account), and you can include all kinds of useful links and information to help you achieve certain actions.
Whether you want to promote your social media links, increase your sales output, make your brand voice easier to digest, or more, adding a signature is the best way to do it. HTML email signatures are easy to create and implement, and they can have a significant impact on your business.

Create your first email signature with Bybrand
Bybrand offers the ability to generate, administer, and distribute essential email signatures for your employees.