This post is also available in: English Português Español Deutsch Italiano
Votre signature e-mail est l’un des meilleurs outils dont vous disposez pour communiquer des messages marketing, améliorer votre façon de communiquer et construire une image de marque forte.
Il y a tant de choses que vous pouvez réaliser avec votre signature e-mail – il vous suffit d’utiliser le bon code et le bon modèle de signature e-mail HTML.
Les signatures d’e-mail en HTML vous permettent de les personnaliser avec des images, des liens interactifs, des icônes, etc. Ils contribuent à créer une image de marque professionnelle et vous aident à générer certaines actions à partir de vos communications par courrier électronique.
C’est le meilleur moyen de faire passer vos courriels à un niveau supérieur. Vous pouvez également utiliser les signatures HTML avec n’importe quel client e-mail, ce qui les rend très pratiques.
Dans ce guide, nous vous expliquons tout ce que vous devez savoir sur les signatures d’e-mail en HTML. Nous verrons comment ils fonctionnent, ce qu’il faut y inclure et comment vous pouvez en créer un.
Qu’est-ce qu’une signature d’e-mail en HTML ?
Le langage de balisage hypertexte (HTML) est souvent utilisé dans les courriers électroniques. Une signature e-mail HTML consiste à utiliser un extrait de code HTML au bas de vos e-mails pour créer une signature e-mail plus accrocheuse et interactive.
Contrairement au texte simple, l’utilisation du code HTML dans votre signature e-mail vous permet d’afficher des images de tailles, de couleurs et de formes différentes.
Vous pouvez également utiliser le code HTML dans votre signature e-mail pour ajouter des éléments de conception spéciaux (points et lignes) ou ajouter un code de suivi à tout lien cliquable.
La création d’une signature HTML est facile. De nos jours, tout le monde peut créer une signature HTML à partir de zéro grâce à un outil de génération de signature d’e-mail en HTML.
Il n’est désormais plus nécessaire d’être un codeur expérimenté pour profiter des avantages de ces signatures d’e-mail.
Différence entre une signature e-mail en texte brut et une signature e-mail sous forme d’image
Texte en clair :
La signature d’e-mail en texte brut est la manière la plus simple de mettre en forme une signature d’e-mail, mais elle n’a pas la même lisibilité que les signatures d’e-mail en HTML. En matière de marketing par e-mail, ce type de signature n’est pas très efficace.
Parce que la signature est composée en tapant simplement les données pertinentes qui constituent l’élément (nom, titre du poste, entreprise, numéro de téléphone).

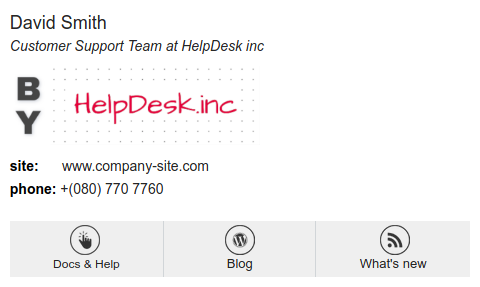
Image seulement :
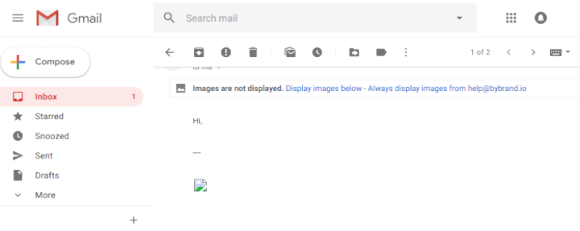
Le point négatif de l’utilisation d’une signature d’e-mail sous forme d’image seule est qu’elle n’est pas cliquable, ce qui empêche une meilleure interaction avec le destinataire. Un autre point négatif survient lorsque le client bloque l’affichage de l’image provenant d’expéditeurs inconnus.

Réel aussi : Signature d’e-mail Canva vs signature HTML.
Un exemple dans Gmail avec blocage de l’image pour un expéditeur inconnu.

Pourquoi utiliser le code HTML dans les signatures d’e-mail ?
Il existe de nombreux formats de signature e-mail différents – comme le RTF et le texte brut. Cependant, une signature d’e-mail en HTML est un choix populaire pour deux raisons essentielles.
Tout d’abord, le langage HTML est pris en charge par la quasi-totalité des clients e-mail.
Deuxièmement, une signature e-mail HTML vous permet d’inclure toutes sortes d’éléments uniques dans votre signature e-mail – tel que des liens, des images, des boutons de partage social, et plus encore.
Avantages de l’utilisation de signatures d’e-mail en HTML
Outre ces deux raisons principales d’utiliser une signature HTML, il existe quelques autres avantages importants. Il s’agit notamment de :
- La possibilité de conserver votre signature d’e-mail pour une utilisation ultérieure si vous changez de client de messagerie. Vous pouvez simplement copier et coller le code.
- Le code de la signature d’e-mail en HTML est facile à partager. Ce qui veut dire que vous pouvez facilement distribuer le code au sein d’une organisation (pour assurer la concordance des signatures e-mail) et simplement ajuster certains éléments du code pour le personnaliser à chaque individu.
- Vous pouvez facilement exporter votre signature HTM vers un nouveau client ou un nouvel appareil.
- Si vous souhaitez apporter des modifications ou tester différents designs dans votre signature e-mail professionnelle, il est facile d’éditer le code HTML. Vous pouvez commencer par un modèle de signature e-mail HTML, puis le personnaliser pour créer une signature e-mail HTML qui vous reflète mieux, vous ou votre organisation.
L’utilisation du code HTML pour une signature d’e-mail est une solution intelligente, permettant une création facile, attrayante et personnalisable qui correspond à l’identité de votre marque.
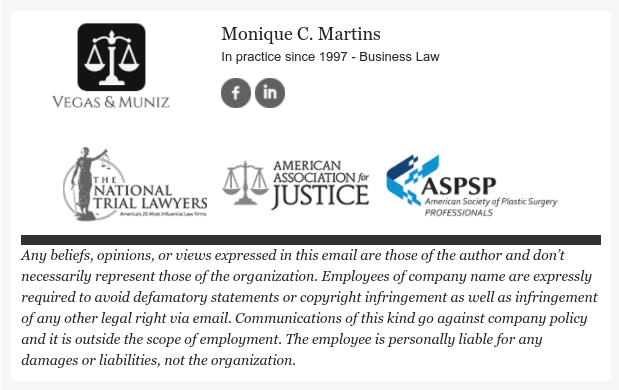
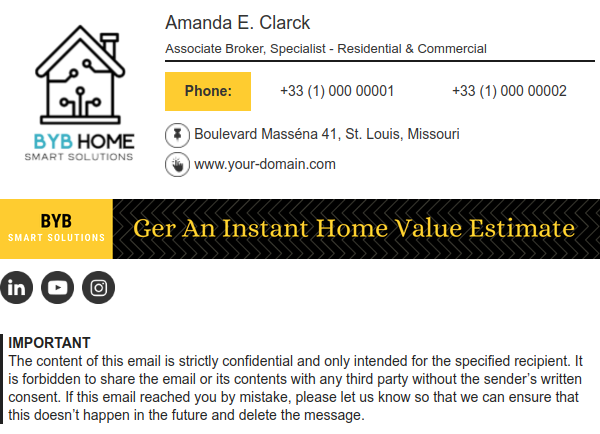
Voici un exemple de signature d’e-mail en HTML complet.

Comment créer une signature d’e-mail en HTML
Si vous ne connaissez pas le code HTML, ne vous inquiétez pas. La création d’une signature d’e-mail en HTML est beaucoup plus facile que vous ne le pensez.
La manière la plus simple de créer une signature HTML est d’utiliser un modèle de signature e-mail et un outil de génération de signature HTML.
Avec un outil comme l’éditeur de signature e-mail HTML de Bybrand, il vous suffit de choisir votre modèle préconçu et de sélectionner les éléments que vous voulez dans votre signature HTML. Ensuite, l’outil créera pour vous le code de votre signature d’e-mail en HTML.
Avec le générateur de signature e-mail de Bybrand, vous pouvez choisir parmi 40 modèles, accéder à une galerie d’images et à diverses icônes, et simplement recadrer et redimensionner chaque image et modèle de signature e-mail HTML. Il vous suffit d’ajouter vos coordonnées (comme vos coordonnées ou vos liens) et l’outil créera le fichier HTML pour vous.
Personnalisez votre design avec les couleurs, le style de police, les images, etc., et enregistrez votre signature d’e-mail. Pour l’utiliser, copiez simplement le code HTML et collez-le dans votre e-mail.
Bien entendu, si vous savez coder, vous pouvez créer des signatures d’e-mail à partir de rien. Toutefois, cela demande beaucoup de temps et des connaissances spécialisées en code HTML et CSS.
Les modèles de signature e-mail en HTML sont faciles à utiliser pour tous et vous pouvez toujours les personnaliser pour qu’ils correspondent à vos besoins exacts.
Que faut-il inclure dans votre signature d’e-mail en HTML ?
Lorsque vous créez une signature d’e-mail en HTML, vous devez veiller à inclure les bons éléments.
Heureusement, lorsque vous utilisez des modèles de signature e-mail, ces éléments devraient être automatiquement inclus, et il vous suffira de les personnaliser.
Éléments à inclure dans votre signature HTML
- Vos nom et prénom.
- Informations à propos de l’affiliation – comme votre entreprise, votre titre de poste et votre service.
- Coordonnées – tout détail supplémentaire, tel que votre numéro de téléphone.
- Icônes de réseaux sociaux – il peut s’agir de votre entreprise ou de vos comptes personnels. Inclure les détails des réseaux sociaux dans votre signature d’e-mail est un excellent moyen d’obtenir plus d’adeptes et de vous connecter avec vos contacts sur d’autres réseaux de médias sociaux.
- Logo de l’entreprise.
- Toute clause de non-responsabilité, sectorielle ou obligation légale que vous pourriez être amené à communiquer.
Éléments facultatifs à inclure
- Une photographie récente de vous-même. Cela peut faire une grande différence dans la personnalisation de vos communications par courrier électronique ou dans le développement de votre marque personnelle.
- Un appel à l’action. Les actions dans votre signature d’email peuvent être diverses, selon votre rôle et entreprise, comme s’inscrire à un événement, télécharger un contenu, naviguer vers des pages web importantes, ou toute autre action souhaitée.
- Liens de réservation. Ceci est particulièrement important pour les vendeurs qui communiquent avec des prospects et veulent les inciter à réserver une démonstration ou un appel. Inclure un lien de réservation dans votre signature est un moyen simple et sans chichis de générer plus de réservations.
- Les pronoms de genre que vous utilisez.
- Une bannière d’e-mail pour booster vos efforts de marketing ou envoyer un message clair.
Lorsque vous décidez des éléments à inclure dans la conception de votre signature e-mail, commencez par comprendre vos objectifs et ce que vous souhaitez obtenir de votre signature e-mail. Choisissez ensuite des modèles préconçus qui contiennent les informations nécessaires.
N’essayez pas d’en faire trop dans votre signature d’e-mail. Il est essentiel que votre signature soit facile à lire et à comprendre. Les gens ne veulent pas (et ne veulent pas) passer beaucoup de temps à lire attentivement les détails de votre signature.
Modèles de signature d’e-mail en HTML
Pour terminer, voici quatre exemples de modèles de signature e-mail. Vous pouvez cliquer directement sur le lien de l’image pour être redirigé vers la page de détails.

Dernières réflexions
Avec des modèles prédéfinis, créez facilement des signatures e-mail HTML pour enrichir vos communications et votre marque. Elles fonctionnent avec tous les clients de messagerie, contiennent des liens et des informations utiles, et peuvent promouvoir vos réseaux sociaux, augmenter votre efficacité commerciale et renforcer votre marque.
Les signatures e-mail HTML sont simples à mettre en place et peuvent avoir un impact important sur votre entreprise.

Créez votre première signature d’e-mail avec Bybrand
Bybrand propose la possibilité de générer, d’administrer et de distribuer des signatures d’e-mail essentielles à vos employés.