This post is also available in: English Português Español Deutsch Français
La tua firma e-mail è uno dei migliori strumenti che hai a disposizione per comunicare messaggi di marketing, migliorare il tuo modo di comunicare e costruire una forte immagine del marchio.
Le cose che puoi ottenere con la tua firma e-mail sono davvero tante: devi solo usare il codice e il modello di firma e-mail HTML giusto.
Le firme e-mail HTML ti permettono di personalizzare le tue e-mail con immagini, link interattivi, icone e molto altro. Contribuiscono a creare un’immagine professionale del marchio e ti aiutano a generare determinate azioni dalle tue comunicazioni via e-mail.
È il modo migliore per portare le tue email a un livello superiore. Inoltre, le firme e-mail possono essere utilizzate con qualsiasi client di posta elettronica, quindi sono davvero comode.
In questa guida ti spiegheremo tutto quello che devi sapere sulle firme e-mail in HTML. Ti spieghiamo come funzionano, cosa includere e come puoi crearne uno.
Cos’è una firma e-mail in HTML?
Il linguaggio HTML (HyperText Markup Language) è spesso utilizzato nelle e-mail. Una firma e-mail in HTML consiste nell’utilizzare un frammento di codice HTML in fondo alle tue e-mail per creare una firma e-mail più accattivante e interattiva.
A differenza del semplice testo normale, l’utilizzo del codice HTML nella firma e-mail ti permette di visualizzare immagini di diverse dimensioni, colori e forme.
Puoi anche utilizzare il codice HTML nella tua firma e-mail per aggiungere elementi di design speciali(punti e linee) o aggiungere un codice di tracciamento a qualsiasi link cliccabile.
Creare una firma HTML è facile. Al giorno d’oggi, chiunque può creare una firma HTML da zero con un generatore di firme e-mail HTML.
Non devi essere un esperto codificatore per sfruttare i vantaggi di queste firme e-mail.
Differenza tra firma e-mail in testo normale e solo immagine
Testo normale:
La firma e-mail in testo normale è il modo più semplice per formattare una firma e-mail, ma non ha la stessa leggibilità delle firme e-mail in HTML. Nell’email marketing, questo tipo di firme e-mail non è molto efficiente.
Perché la firma si compone semplicemente digitando i dati rilevanti che compongono l’elemento (nome, titolo di lavoro, azienda, numero di telefono).

Solo immagine:
L’aspetto negativo dell’utilizzo di una firma e-mail composta da sole immagini è che non è cliccabile, impedendo una migliore interazione con il destinatario. Un altro aspetto negativo si verifica quando il client blocca la visualizzazione delle immagini provenienti da mittenti sconosciuti.

Leggi anche: Firma e-mail di Canva vs firma HTML.
E un esempio di come appare in Gmail con il blocco delle immagini per il mittente sconosciuto.

Perché usare il codice HTML nelle firme e-mail?
Sono disponibili diversi formati di firme e-mail, come RTF e testo normale. Tuttavia, la firma e-mail in HTML è una scelta popolare per due motivi fondamentali.
Innanzitutto, l’HTML è supportato praticamente da tutti i client di posta elettronica.
In secondo luogo, una firma e-mail in HTML ti permette di includere tutti i tipi di elementi unici nella tua firma e-mail, come link, immagini, pulsanti di condivisione sociale e altro ancora.
I vantaggi dell’utilizzo delle firme e-mail in HTML
Oltre a questi due motivi principali per utilizzare una firma HTML, ci sono un paio di altri grandi vantaggi. Questi includono:
- La possibilità di conservare la tua firma e-mail per poterla utilizzare in seguito se cambierai client di posta elettronica. Puoi semplicemente copiare e incollare il codice.
- Il codice HTML per le firme e-mail è facile da condividere. Questo significa che puoi facilmente distribuire il codice all’interno di un’organizzazione (per mantenere la corrispondenza delle firme e-mail) e modificare semplicemente alcuni elementi del codice per personalizzarlo a ogni individuo.
- Puoi esportare facilmente la tua firma HTM su un nuovo client o dispositivo.
- Se vuoi apportare modifiche o testare diversi design alla tua firma e-mail professionale, modificare il codice HTML è facile. Puoi iniziare con un modello di firma e-mail HTML e poi personalizzarlo per creare una firma e-mail HTML che rispecchi meglio te o la tua organizzazione.
Quindi, se hai bisogno di una firma e-mail, utilizzare il codice HTML per crearne una è una delle soluzioni più intelligenti. Una firma e-mail HTML è facile da creare e da implementare, ti permette di creare una firma e-mail unica e attraente e puoi facilmente condividerla, personalizzarla e salvarla.
L’HTML è anche un linguaggio di codifica versatile che ti dà la libertà di creare una firma che si adatti perfettamente all’identità del tuo marchio e alle tue esigenze specifiche.
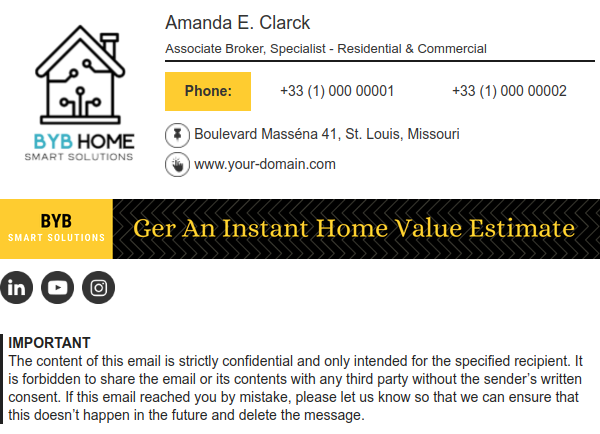
Ecco un esempio di firma e-mail in HTML.

Come creare una firma e-mail in HTML
Se non conosci il codice HTML, non preoccuparti. Creare una firma e-mail in HTML è molto più facile di quanto tu possa pensare.
Il modo più semplice per creare una firma HTML è utilizzare un modello di firma e-mail e uno strumento di generazione di firme HTML.
Con uno strumento come l’editor di firme e-mail HTML di Bybrand, tutto ciò che devi fare è scegliere il modello predefinito e selezionare gli elementi che desideri nella tua firma HTML. Poi, lo strumento creerà per te il codice HTML della tua firma e-mail.
Con il generatore di firme e-mail di Bybrand puoi scegliere tra 40 modelli, accedere a una galleria di immagini e a varie icone e ritagliare e ridimensionare semplicemente ogni immagine e modello di firma e-mail HTML. Tutto ciò che devi fare è aggiungere i tuoi dettagli (come i dati di contatto o i link) e lo strumento creerà il file HTML per te.
Una volta che avrai personalizzato il tuo design con i colori, lo stile del carattere, la dimensione, il peso del carattere, le immagini e qualsiasi altro elemento, dovrai solo salvare la tua firma e-mail. Ora, ogni volta che dovrai utilizzarlo, dovrai semplicemente copiare l’HTML e incollare il codice all’interno della tua e-mail.
Naturalmente, se sai usare il codice, puoi creare firme e-mail da zero. Tuttavia, questo richiede molto tempo e conoscenze specialistiche del codice HTML e CSS.
I modelli di firme e-mail HTML sono facili da usare per chiunque e puoi comunque personalizzarli in base alle tue esigenze.
Cosa includere nella tua firma e-mail in formato HTML
Quando crei una firma e-mail in HTML, dovrai assicurarti di includere gli elementi giusti.
Fortunatamente, quando utilizzi dei modelli di firme e-mail, questi elementi dovrebbero essere inclusi automaticamente e dovrai solo personalizzarli.
Gli elementi che la tua firma in HTML dovrebbe includere
- Il tuo nome e cognome.
- Informazioni sull’affiliazione, come la tua azienda, il titolo di lavoro e il dipartimento.
- Dettagli di contatto – qualsiasi dettaglio aggiuntivo, come il tuo numero di telefono.
- Icone dei social media – possono essere per i tuoi account aziendali o personali. Includere i dettagli dei social media nella firma della tua e-mail è un ottimo modo per ottenere più follower e connettersi con i tuoi contatti su altri social network.
- Logo aziendale.
- Qualsiasi esclusione di responsabilità del settore o requisito legale che potresti dover comunicare.
Elementi opzionali da includere
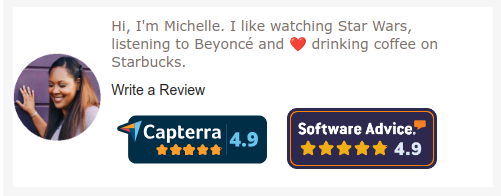
- Una tua fotografia recente. Questo può fare una grande differenza nella personalizzazione delle tue comunicazioni e-mail o nella crescita del tuo marchio personale.
- Un invito all’azione. In base al tuo ruolo e attività, le CTA nella tua firma e-mail possono includere l’iscrizione a un evento, il download di contenuti, la visita a pagine web cruciali o altre azioni desiderate per i tuoi contatti e-mail.
- Link per la prenotazione. Questo è particolarmente importante per i venditori che comunicano con i lead e vogliono convincerli a prenotare una demo o una chiamata. Includere un link di prenotazione nella tua firma è un modo semplice e non invadente per generare più prenotazioni.
- Quali pronomi di genere usi.
- Un banner per email per potenziare i tuoi sforzi di marketing o per inviare un messaggio chiaro.
Quando decidi quali elementi includere nel design della tua firma e-mail, devi innanzitutto capire quali sono i tuoi obiettivi e cosa vuoi ottenere dalla tua firma e-mail. Scegli quindi dei modelli predefiniti che includano le informazioni necessarie.
Non cercare di infilare troppe cose nella tua firma e-mail. È fondamentale che la firma sia facile da leggere e da capire. Le persone non vogliono (e non vogliono) passare molto tempo a leggere attentamente i dettagli della tua firma.
Modelli di firme e-mail in formato HTML
Per concludere, ecco quattro esempi di modelli di firme e-mail. Puoi cliccare direttamente sul link dell’immagine per essere reindirizzato alla pagina dei dettagli.

Pensieri finali
Usando modelli predefiniti, puoi creare firme e-mail in HTML per elevare le tue comunicazioni e il tuo brand. Queste firme, compatibili con qualsiasi client e-mail, possono includere link e informazioni utili.
Sono un ottimo strumento per promuovere i tuoi social media, incrementare le vendite, o facilitare la comprensione del tuo brand. Sono semplici da creare e implementare, con un impatto notevole sulla tua attività.

Crea la tua prima firma e-mail con Bybrand
Bybrand offre la possibilità di generare, amministrare e distribuire firme e-mail essenziali per i tuoi dipendenti.