This post is also available in: English
Diferente de uma campanha de e-mail marketing, não é possível carregar fontes externas em uma assinatura de e-mail HTML. Portanto, adicionar uma fonte de texto personalizada na assinatura HTML nem sempre funciona.
No dispositivo do usuário, se não tiver a fonte que você está usando, a assinatura vai carregar uma fonte substituta (padrão em todos os sistemas). Para economizar tempo, é recomendável utilizar uma fonte de texto padrão. Elas estão disponíveis em praticamente todos os sistemas.
- As fontes de texto padrão incluem: Arial, Verdana e Times New Roman. Essas fontes são fáceis de ler e têm aparência profissional.
Como exibir a lista de fontes de texto?
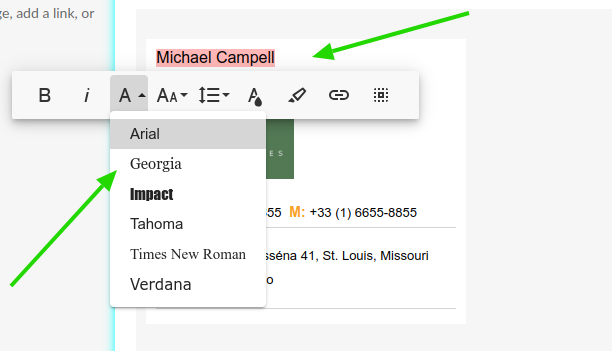
No editor de assinatura, selecione um texto, e em seguida, clica na Família de Fontes.

Alternativa em modo HTML
Embora o Bybrand não permita fontes de texto personalizadas no editor, é possível adicionar uma fonte usando a edição em modo HTML.
Aqui estão os passos para criar uma assinatura de e-mail HTML usando o modo de edição HTML da Bybrand.
Relacionado
Leia também: Boas práticas na criação de assinaturas de e-mail HTML, uso de fontes padrões.
