This post is also available in: English
Criar uma assinatura de e-mail personalizada por meio de seu próprio HTML é geralmente a opção preferida, independentemente de você ter adquirido um código pré-criado de um designer interno, comprado em uma plataforma como a Fiverr ou criado por conta própria usando um IDE.
Com o HTML, você consegue personalizar sua assinatura com toques finos, desde fontes personalizadas, cores, links e imagens com hospedagem externa.
Portando, este tutorial o guiará pelas etapas da criação de uma assinatura usando HTML próprio.
Antes de começar
O modo de editar HTML é perfeito para especialistas que dominam HTML. Aqui estão as considerações que você deve ler antes de usar o recurso.
- Uma assinatura de e-mail não aceita JavaScript;
- O código CSS deve ser no modo inline, e não incorporado;
- Apenas o conteúdo na tag HTML body é carregado;
- Nem todas as propriedades CSS são suportadas, detalhes em Campaign Monitor ou Mailchimp.
Vídeo tutorial
Vídeo tutorial completo com todas as etapas acima, mostrando etapas para criar uma assinatura de e-mail usando o seu próprio HTML.
Primeira assinatura com HTML próprio
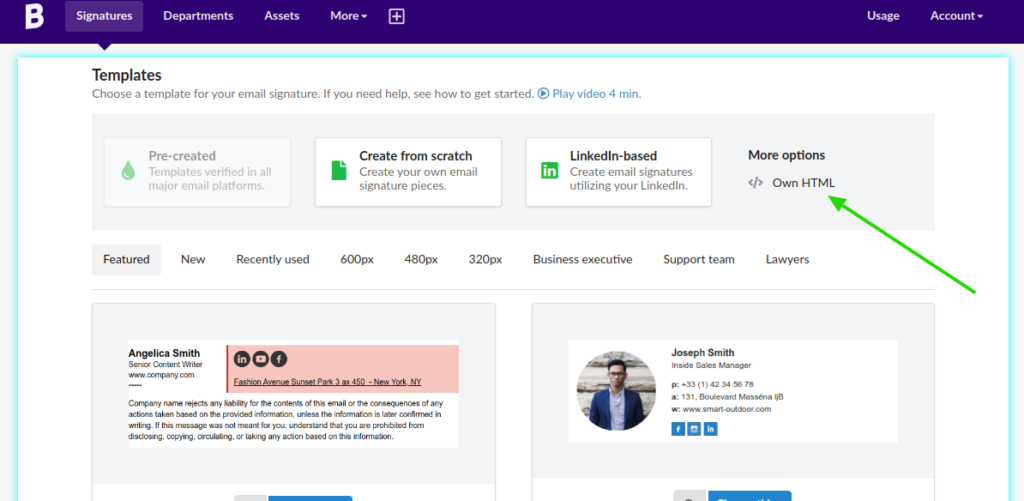
Após iniciar sessão na Bybrand, navegue até o menu Assinaturas, e clique no botão Criar nova assinatura. Aqui, encontrará a galeria de modelos, clique na opção HTML próprio para começar.

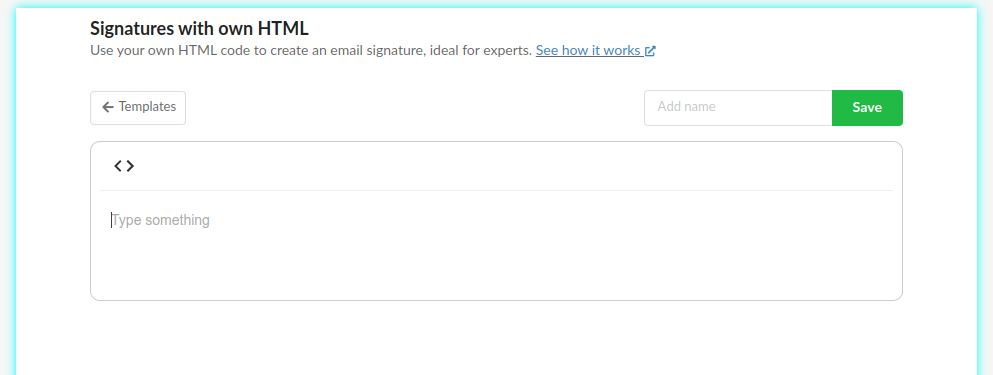
Ao clique na opção, você será redirecionado para a página de criação. Use seu próprio HTML de uma assinatura já criada, ou inicie digitando do zero no editor.
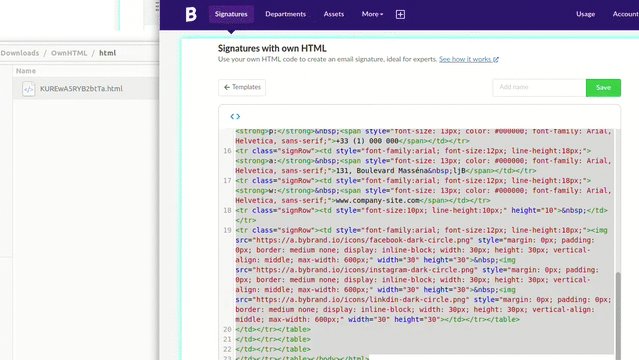
Exemplo de editor de assinatura para HTML próprio.

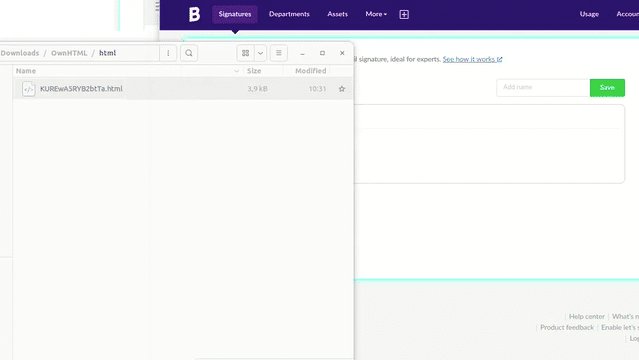
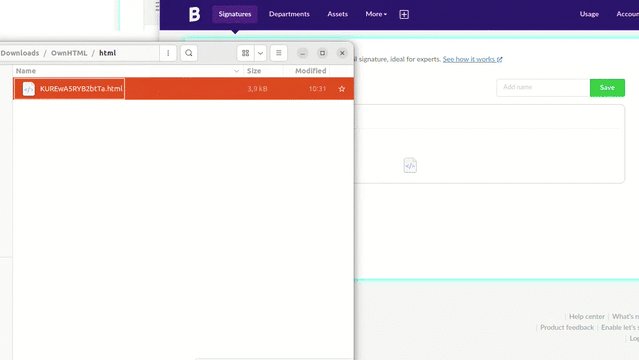
Você pode mover um arquivo HTML completo para dentro do editor.

Note que ao salvar a assinatura, o editor vai aplicar estilo do código para deixá-lo legível, e remover propriedades não permitidas no HTML, como JavaScript ou CSS embutidos.
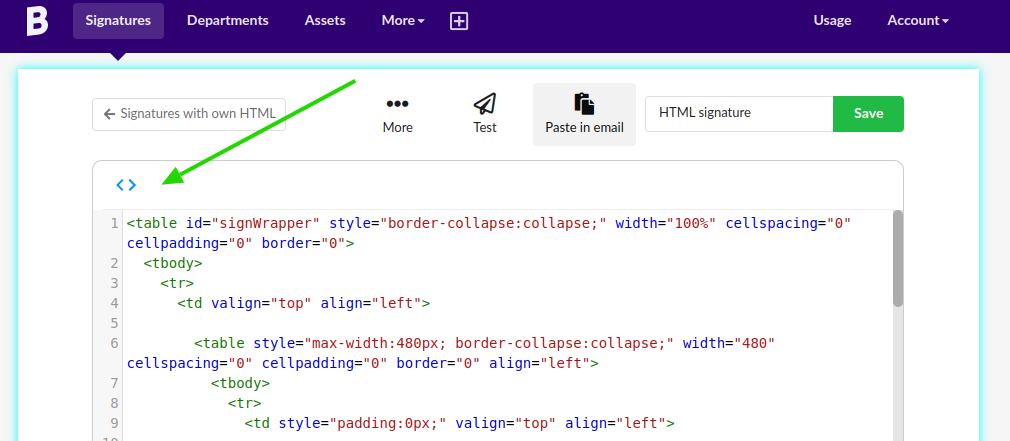
Opção Code View
Opcionalmente, você pode criar na opção Code View, para ver o HTML renderizado.

Nessa parte você também pode fazer edições, e carregar novas imagens da galeria. Você também pode selecionar um texto para apontar no HTML onde ele está localizado.
- Realizar edição simples na assinatura;
- Alterar imagens e ícones;
- Localizar o texto no HTML;
Perceba que o botão de salvar é desativado no modo Code View, então precisa alterar para o HTML e assim, ativar a opção de salvar.
