This post is also available in: Português
Unlike an email marketing campaign, it is not possible to load external fonts into an HTML email signature. Therefore, adding a personalized text font to the HTML signature doesn’t always work.
On the user’s device (PC or smartphone), if it doesn’t have the font you’re using, the signature will load a substitute font (standard on all systems). To save time, we recommend using a standard text font. They are available on practically all systems.
- Standard text fonts include: Arial, Verdana and Times New Roman. These fonts are easy to read and look professional.
How do I display the list of text fonts?
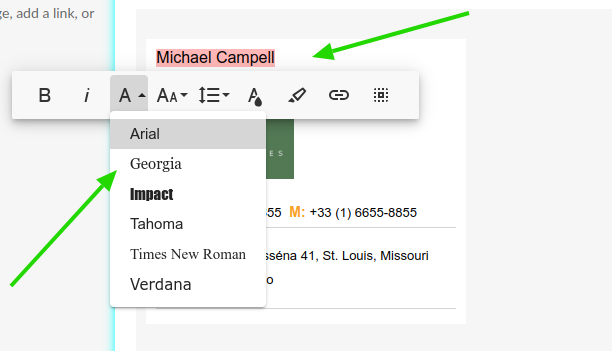
In the signature editor, select a text, then click on Font Family.

Alternative in HTML mode
Although Bybrand doesn’t allow custom text fonts in the editor, it is possible to add a font using HTML mode editing.
Here are the steps for creating an HTML email signature using Bybrand’s HTML editing mode.
Related
Read also: Best practices in creating HTML email signatures, use of standard fonts.
