This post is also available in: English
Você pode associar o seu próprio HTML customizado para uma automação. Em seguida, editar o código e adicionar os campos reservados para serem atualizados com as informações dos funcionários.
Vamos fazer todas as etapas para adicionar, editar e atualizar assinaturas de e-mail a partir de um código HTML. Muitas pessoas se refere ao termo como editor no modo HTML.
Vídeo tutorial:
Antes de começar
O modo de editar HTML é perfeito para especialistas que dominam HTML. Aqui estão as considerações que você deve ler antes de usar o recurso.
- Uma assinatura de e-mail não aceita JavaScript;
- O código CSS deve ser no modo inline, e não incorporado;
- Apenas o conteúdo na tag HTML body é carregado;
- Nem todas as propriedades CSS são suportadas, detalhes em Campaign Monitor ou Mailchimp;
Como obter a versão HTML de uma assinatura de e-mail?
Criar uma assinatura HTML a partir do zero pode ser demasiadamente complexo. Desta forma, existem algumas opções para você obter um código HTML completo e fazer a suas edições avançada. E lógicas simples como “IF-ELSE”.
1. Baixar a assinatura HTML da Bybrand
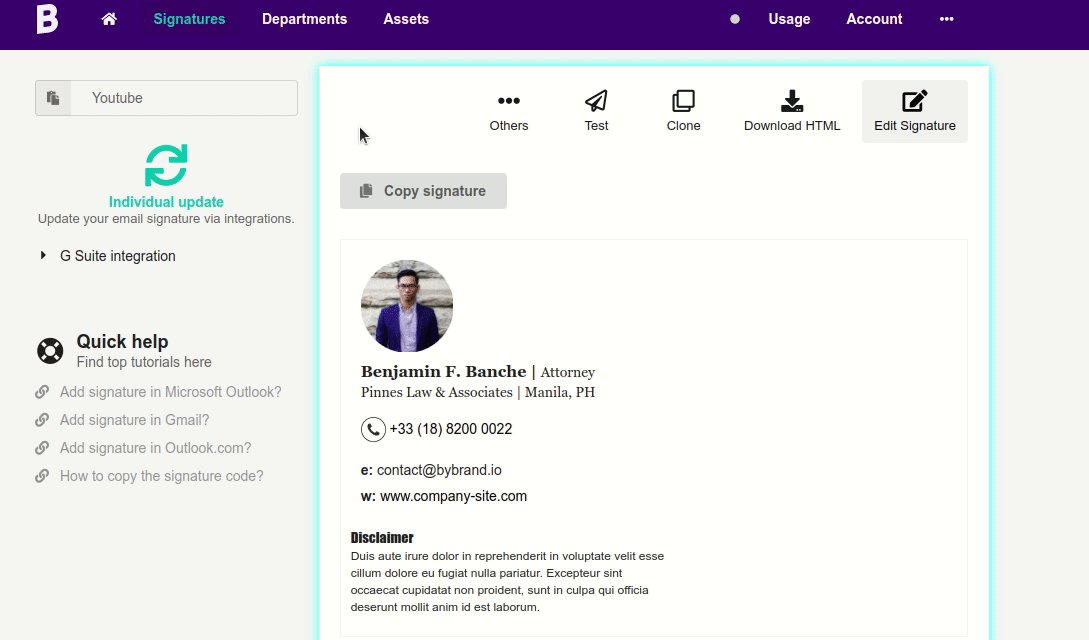
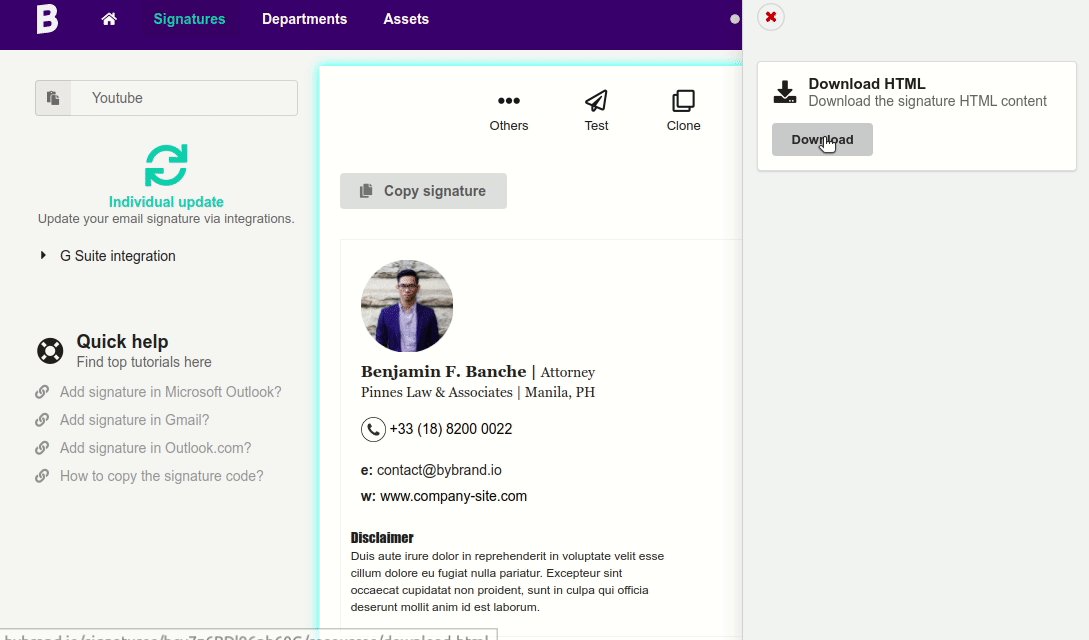
Se você já tiver uma assinatura de e-mail criada na Bybrand, pode baixar o HTML e em seguida fazer as edições no modo avançado em automação.
- Bybrand, menu Assinaturas – Colar no e-mail – Download.

2. Criar uma do zero, usando um editor HTML
Se você for um especialista em HTML, ou se em sua empresa tiver um profissional com essas habilidades, provavelmente vai querer usar essa opção. Criando sua própria assinatura usando uma IDE como Notepad++ ou Sublime Text.
3. Comprar uma assinatura de e-mail pronta
Existem profissionais freelancer que criam assinaturas de e-mail personalizadas, e esses modelos prontos podem ser encontrados o Fiverr ou Gemini. Desta forma, copie o código da assinatura e cole na área do editor HTML.
Observe que não podemos oferecer suporte para HTML de terceiros.
Editar a versão em HTML da assinatura
Os passos do tutorial começam aqui.
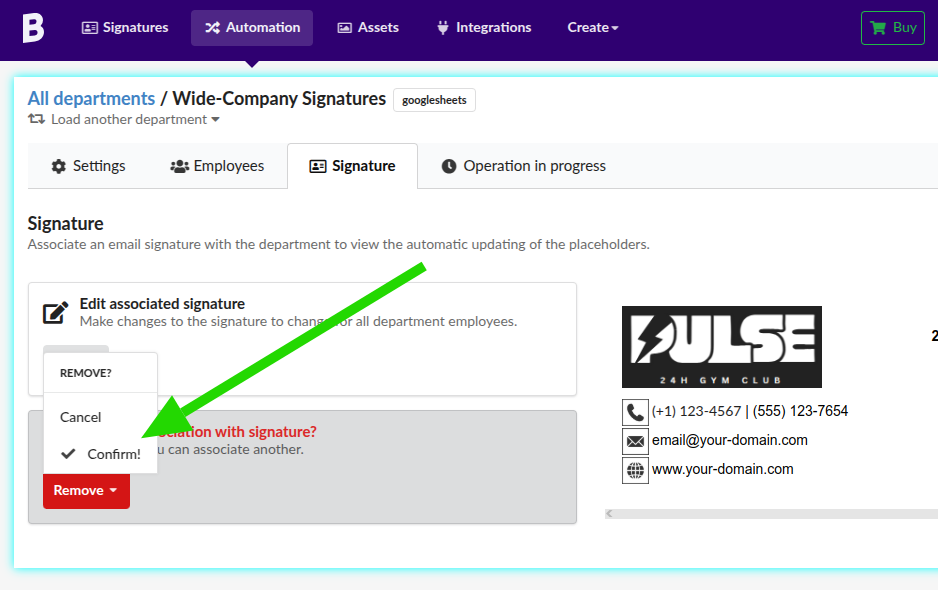
Vamos considerar que você já tenha uma automação criada. Em seguida, remova a assinatura atual da automação. Desta forma, você possa associar outra.
- Automação – menu Assinatura – Remover.

Ao remover, você terá as opções para associar uma outra assinatura de e-mail.
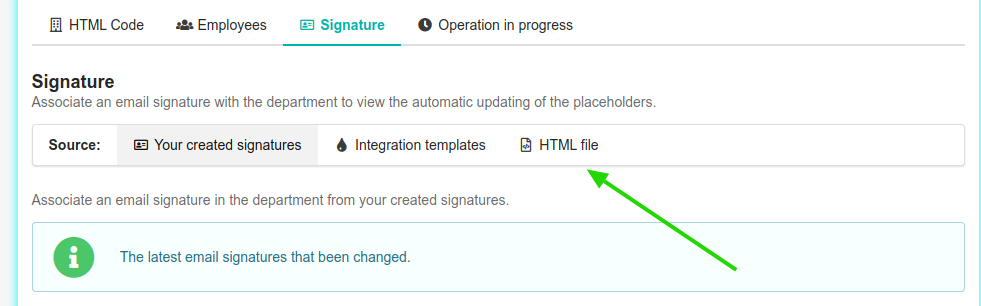
Escolha a opção de Arquivo HTML, como pode perceber na ilustração abaixo.

Clique no botão Editar no código, para que em seguida, seja criado uma assinatura para a automação com opção de HTML.
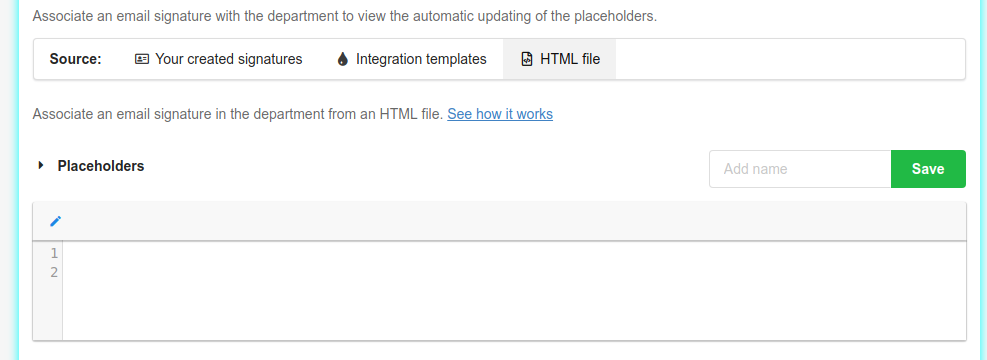
Comece a digitar seu código HTML no campo de texto disponível.

Quando estiver pronto, clique em Salvar.
É uma boa ideia definir um nome para a assinatura de e-mail para você consultá-lo posteriormente.
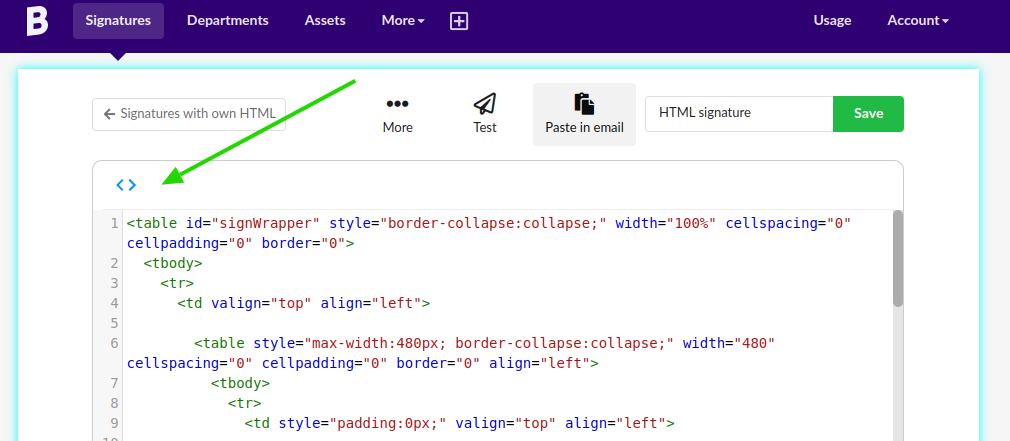
Opção Code View
Opcionalmente, você pode criar na opção Code View, para ver o HTML renderizado.

Nessa parte você também pode fazer edições, e carregar novas imagens da galeria. Você também pode selecionar um texto para apontar no HTML onde ele está localizado.
- Realizar edição simples na assinatura;
- Alterar imagens e ícones;
- Localizar o texto no HTML;
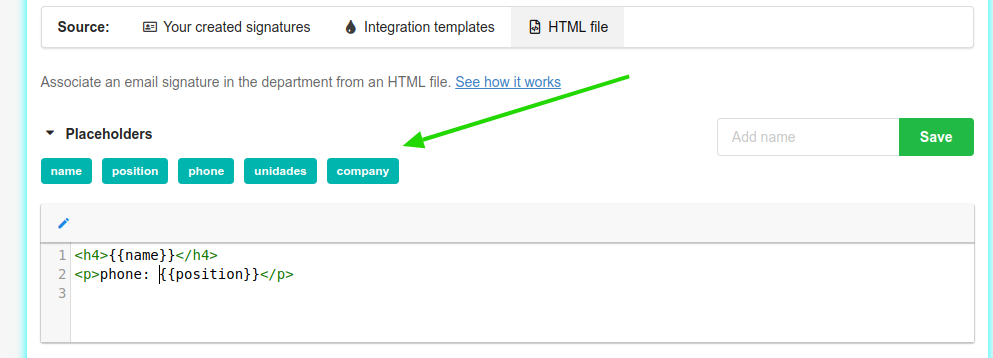
Espaços reservados
Se o HTML não conter os espaços reservados da automação, a assinatura de e-mail não vai atualizar automaticamente com as informações de cada funcionário, quando você clicar para visualizar a assinatura na aba Funcionários.
Desta forma, você precisa adicionar os espaços reservados. Para ajudar, listamos os campos na opção.

Você pode fazer um teste usando o exemplo acima, com duas linhas simples de HTML. Vai perceber que as informações de cada funcionário é atualizado a cada interação.
<h4>{{name}}</h4>
<p>phone: {{position}}</p>Considere que a automação tenha os espaços reservados name e position.
Nota: A opção de salvar as alterações é habilitada apenas quando você visualiza o código.
Vídeo tutorial rápido:
Removendo assinatura com HTML próprio
A Bybrand salva assinaturas em modo HTML que estão associadas a uma automação. E as mesmas, podem ser consultadas na seção Assinaturas, acessando o menu HTML próprio.
