If your work revolves around sending emails every day, be it for transaction or marketing purposes, be warned that your email signature is usually one of the last points of communication that a customer has with your product or your service.
However, if you fail to create a good email signature or fail to keep track of the clicks received, all your work will be in vain.
Over one hundred years ago, John Wanamaker proclaimed.
“Half the money I spend on advertising is wasted; the trouble is, I don’t know which half.”
Three things turn your email signature into a bad one: 1) image-only email signature; 2) plain text email signature; 3) too much information;
In the following article, I will tell you about the correct way to create a professional email signature and how to easily add and track the signature’s clickable links with Bitly.
Let’s get started.
Avoid image-only email signatures
The first point I want to talk about is the use of images.
You may be tempted to use good image editing software, like Photoshop or Canva, to create an outstanding email signature design, or you can even buy a ready-made template on Etsy or Fiverr.
Please do not do this before reading below.
An email signature image just looks beautiful. You can have a background with a gradient, colorful borders, and special outlines. In the end, what truly matters is whether your customer (recipient) can see everything right in the message body.
The bad news is that this won’t happen.
Do you know what the problem is with email signatures with only images? They are inaccessible!
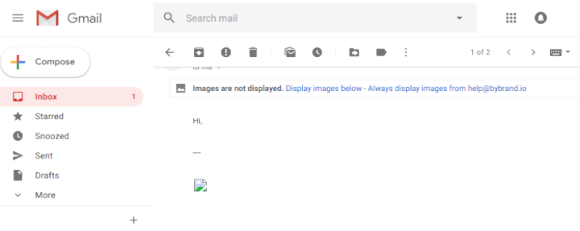
Here is an example of a signature with just an image in Gmail – a blocked image.
There is a visibility issue with that message.

Be aware that many people block images from unknown senders. I am one of those people. I only download the images when I know who the sender is.
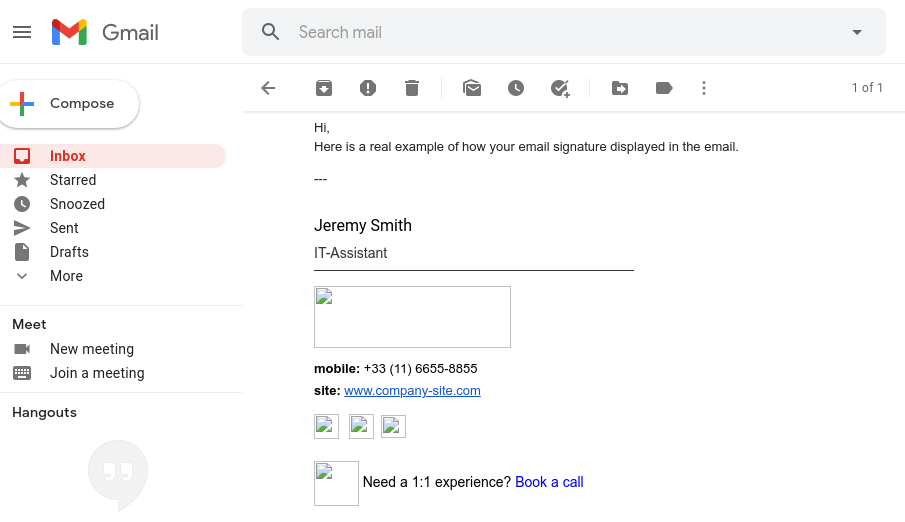
Now let’s see a similar case, but with an HTML email signature where image blocking is also active. Now you can see some important information about the person.

Well, I believe that you have already figured that part out. I am not going to go into detail about spam folder issues or lack of integration.
Don’t just use plain text signatures
Another instance I would like to address is plain text signatures. I often receive transactional or marketing email messages with the following email signature at the end.
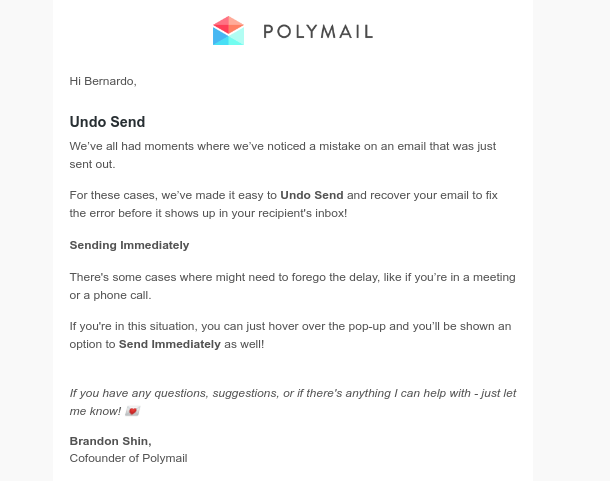
See this example of an automatic email I received from Brandon Shin, Co-Founder of Polymail, when I was doing a service review for Bybrand.

The automatic email has some good points, but we can improve it a little bit more. One thing we could do is add a minimalist email signature.
A minimalist email signature with a face photo makes the message more personal, and a shortened URL link with a Bitly that points to the company’s website.
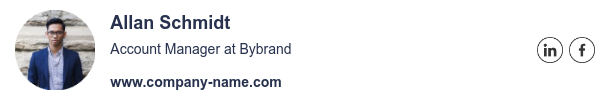
Here is an example of a minimalist template:

See other examples of minimalist templates here.
On the other hand, if you simply use plain text, you miss out on the opportunity to drive traffic to your website, blog, or social media. So be sure to include contact details and a clickable HTML.
Now we’ll look at how we can shorten the URL links in the email signature with Bitly.
How to use Bitly to shorten links within the HTML email signature
Before we talk about Bitly and HTML email signatures, you should know that it is important to use a custom domain.
More info: What is a custom domain?
When a link has your brand, it helps people to recognize and associate them with your product or company. What is more, a brand domain keeps your email messages from ending up in the spam folder.
Prevent your messages from getting caught by spam filters
I have been working with corporate email services for over ten years, and I have the expertise to write about it.
Unfortunately, cybercriminals use URL shorteners to trick users into taking unwanted actions or to try to deceive victims using social engineering techniques.
Email providers know about this issue, and a negative score is given for messages that have popular URL shorteners in the message body. Therefore, do not use the Bitly domain ( bit.ly ) directly in the body of your messages or email signature.
You must use your own domain, and here are some custom domain ideas:
- https://go.domain.com
- https://link.domain.com
- https://domain.link
See more at: Bitly Custom Domains.
Let’s emphasize this last topic one more time. You should have your own domain in your shortened URLs, be it in the email message or email signature.
Shortening links within the email signature with Bitly
I hope you now have a better understanding of custom domains. Now let’s get into the best bit of the article about shortening all the links within the HTML email signature with Bitly.
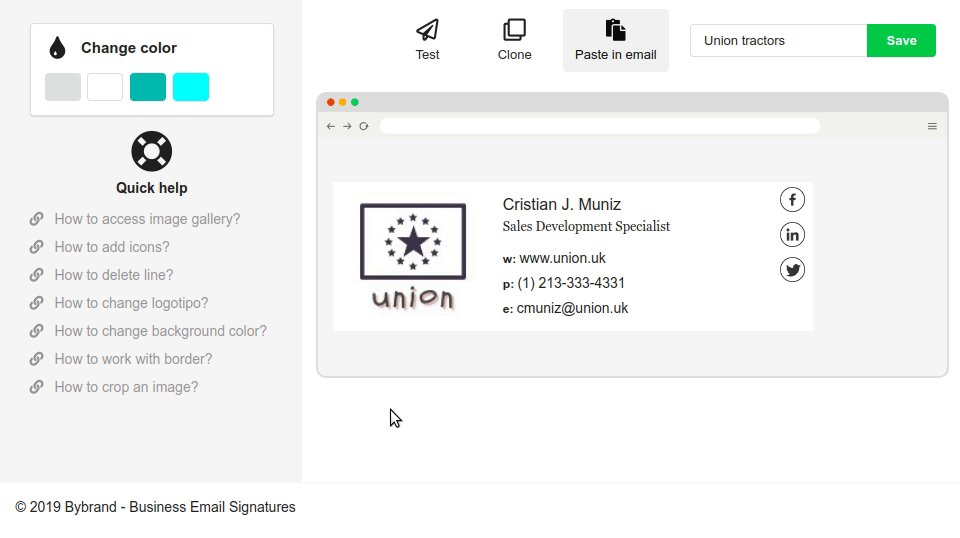
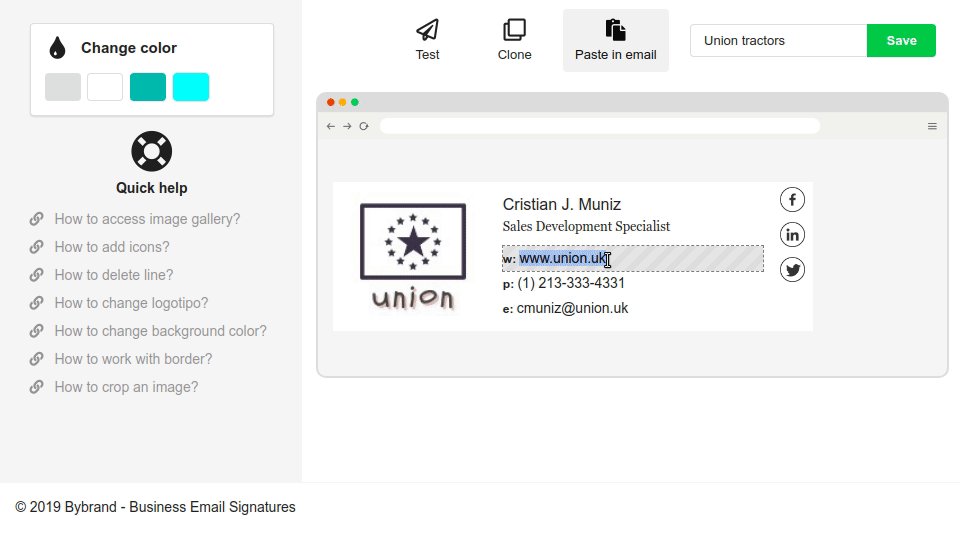
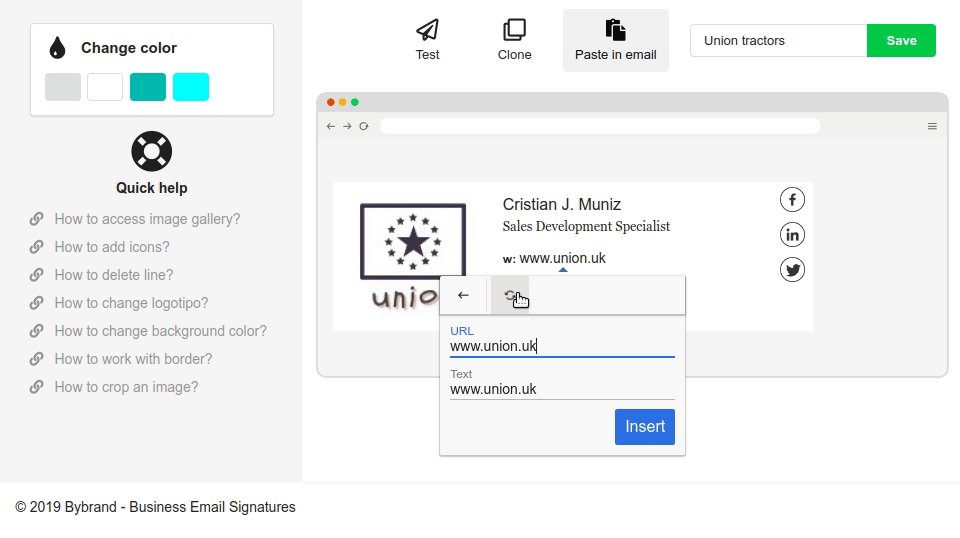
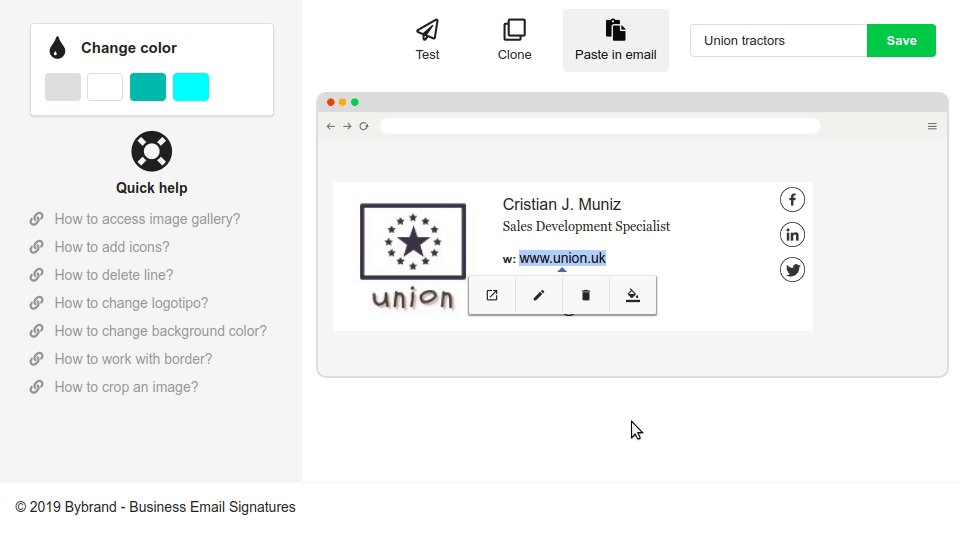
Following our example, I’m using Bybrand’s signature editor, which has native Bitly integration. This integration allows you to shorten URLs faster, with less time spent switching between browser tabs.
We are not going to cover the installation details of the Bybrand + Bitly integration. You can see the simple steps in the following link.
The following is an example of how you can shorten brand links in the email signature editor:

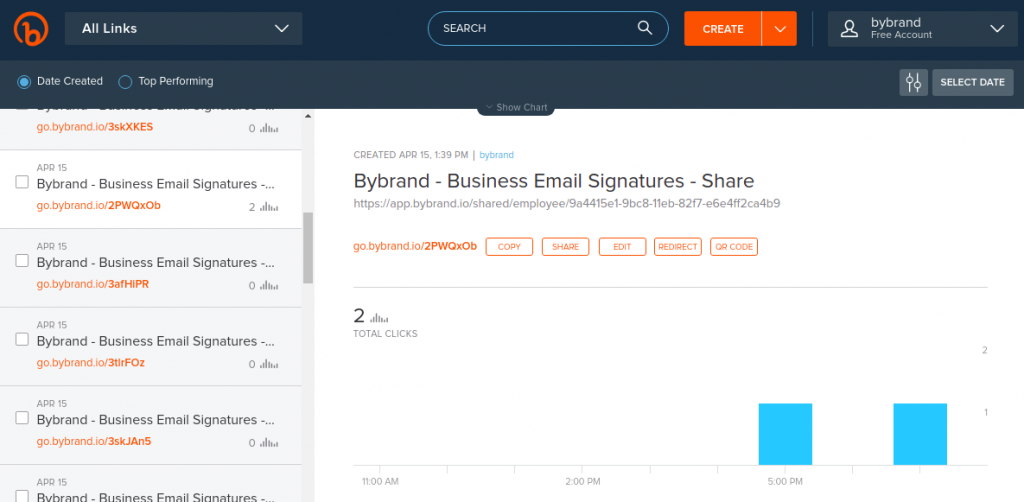
Tracking
Marketing professionals have a distinct interest in metrics. This is especially important when you need to deliver results. By adopting this example, you can track the performance and success of your email signatures on the Bitly dashboard.

To make things easy, Bybrand automatically adds a standard tag to all links shortened by your account. In such a manner, you can filter the results to display only those related to the team’s email signatures.
How can I shorten links in the email signature with Bitly?
Usually, you want to shorten a link to your website or blog address. However, many other URLs can receive a shortened link from Bitly.
See the following ideas about links that can be shortened and are frequently added to an HTML email signature:
- Links from social media, such as Facebook, Instagram, and LinkedIn;
- Links embedded in images, such as a logo or icons;
- An image banner.
Extra option: there is also an increasing opportunity to improve each link, like using UTM Code, adding extra parameters in URLs to track a source, and tracking the results in Plausible.io (Google Analytics alternative.)
Conclusion
In the article, I spoke a little about avoiding using email signatures that only had images or only text. I also talked about the importance of using a custom domain in email messages and signatures.
This was followed by a real example of how you can use Bybrand to create short links within an HTML email signature quickly and how to track the performance of clicks on the Bitly dashboard. Furthermore, there were tips about where you should add a shortened link.
And last but not least. A good, professional email signature needs to be as simple and informative as possible, always prioritizing the information. It is also important to track your click performance and make modifications and A/B tests.

Create your first email signature with Bybrand
Bybrand offers the ability to generate, administer, and distribute essential email signatures for your employees.