This post is also available in: English
Neste tutorial, veremos como trabalhar com colunas na sua assinatura de e-mail usando o editor de assinatura de e-mail. Com colunas, você pode fazer divisões lógicas de conteúdo, como esta assinatura que exibe o conteúdo de ajuda de uma equipe de suporte fictícia. Mas não se limita apenas a isso.
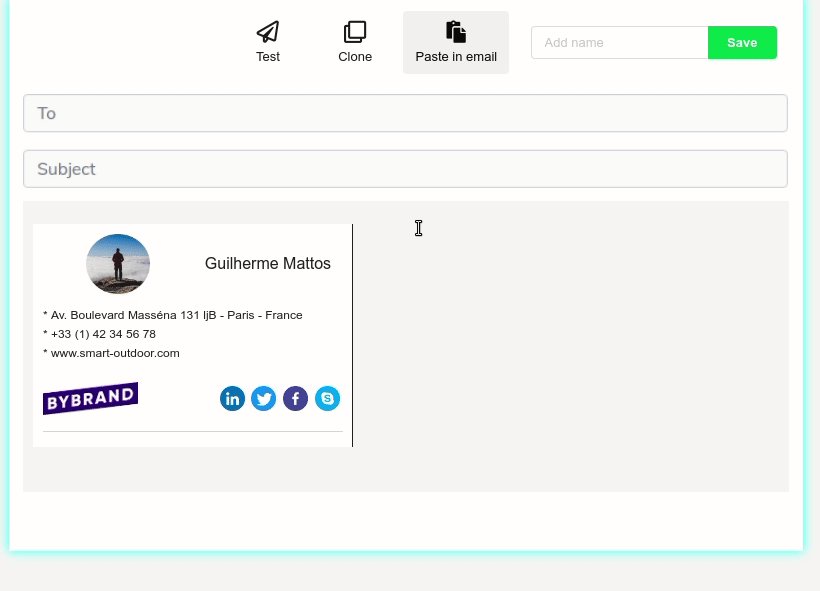
Exemplo com colunas externas:

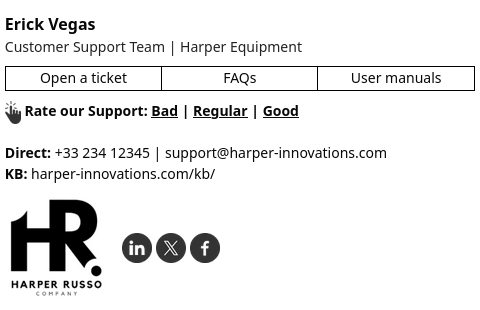
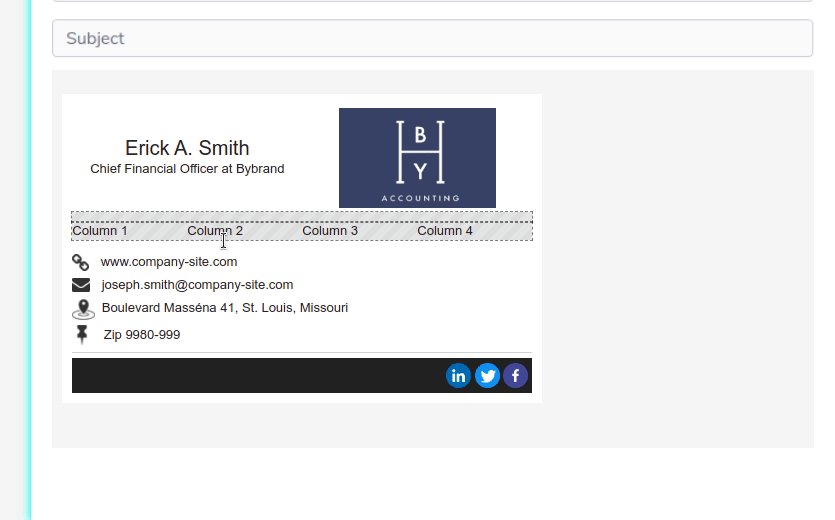
Agora um exemplo de assinatura HTML com colunas internas:

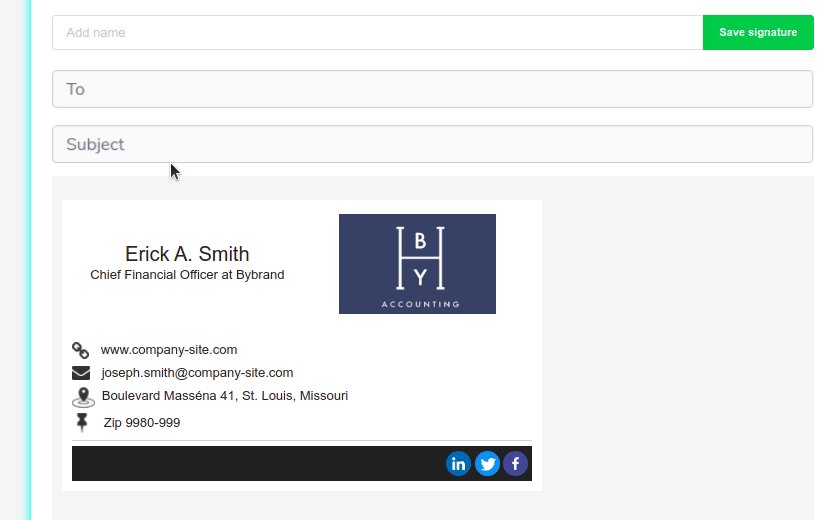
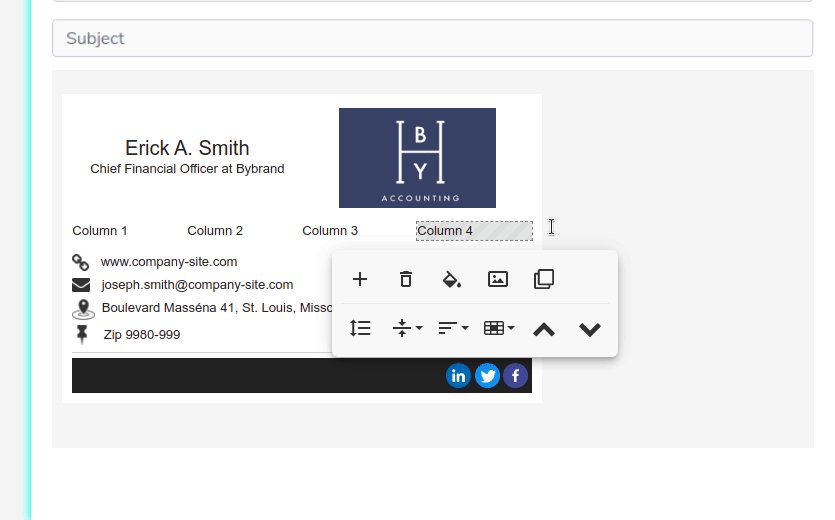
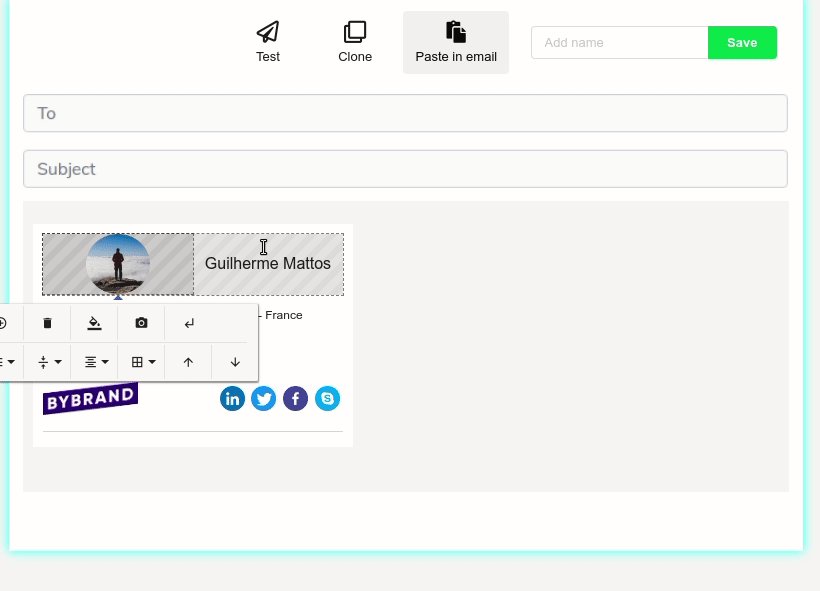
Adicionando novas colunas
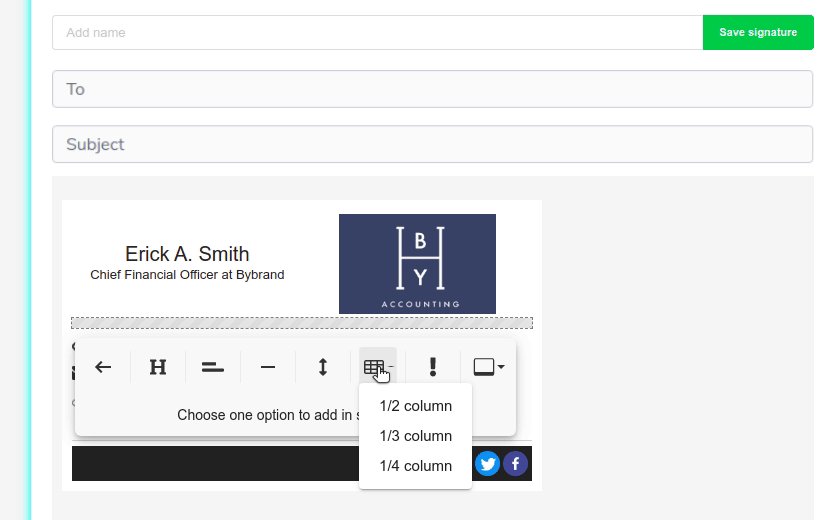
Veja neste exemplo, como adicionar colunas na parte de conteúdo da assinatura de e-mail.
Inicialmente, é criada uma coluna sem estilo, mas você pode personalizar o conteúdo, como no exemplo do vídeo no final.
Nota que o máximo de colunas é quatro.

Em seguida, você pode customizar o conteúdo aplicando cores, bordas e alinhamento.
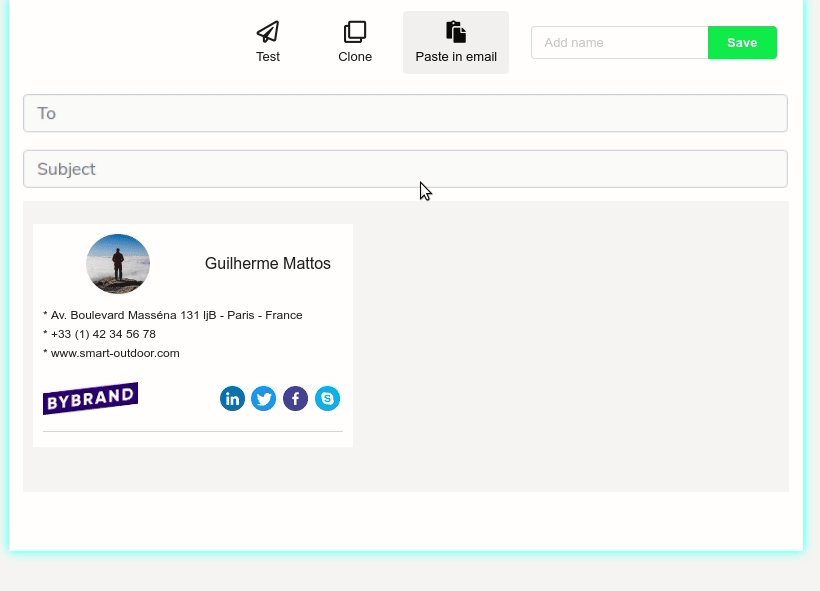
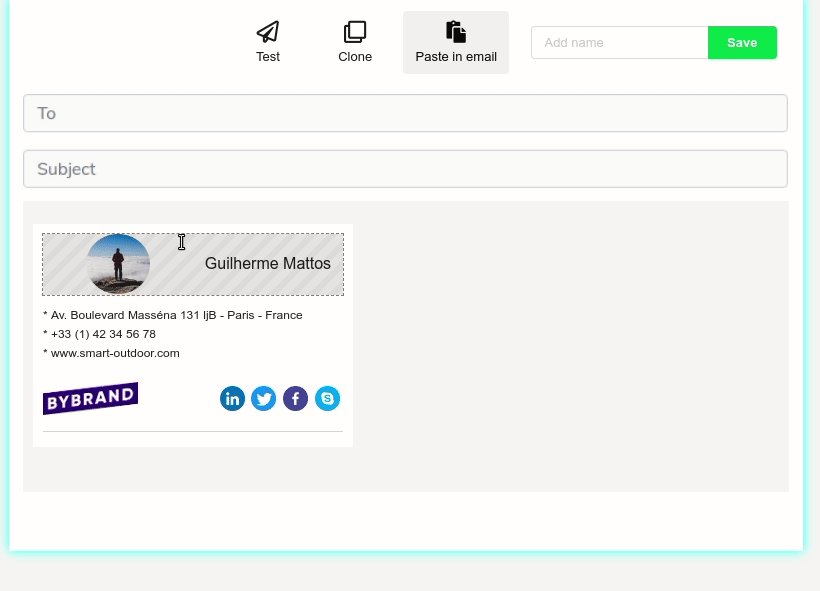
Usar colunas é uma maneira eficaz de destacar números de telefone ou organizar o conteúdo logicamente. Por exemplo, neste exemplo, o cabeçalho da assinatura de e-mail usa duas colunas para separar a foto do perfil do nome.

Vídeo tutorial
No vídeo você pode ver como adicionar colunas e personalizar com cores.
Relacionado
- Definir as configurações de espaçamento;
- Adicionar e remover linhas na assinatura de e-mail;
- Criando uma assinatura de e-mail do zero;
Se você tiver alguma dúvida ou questão entre em contato com o nosso suporte via e-mail.
