This post is also available in: English
Você pode aplicar espaçamento ou padding em qualquer célula, ou na linha da sua assinatura de e-mail. Isso pode ser útil para corrigir o alinhamento da assinatura com o conteúdo do e-mail ou borda.
A propriedade
paddingdefine uma a distância entre o conteúdo de um elemento e suas bordas. [1]
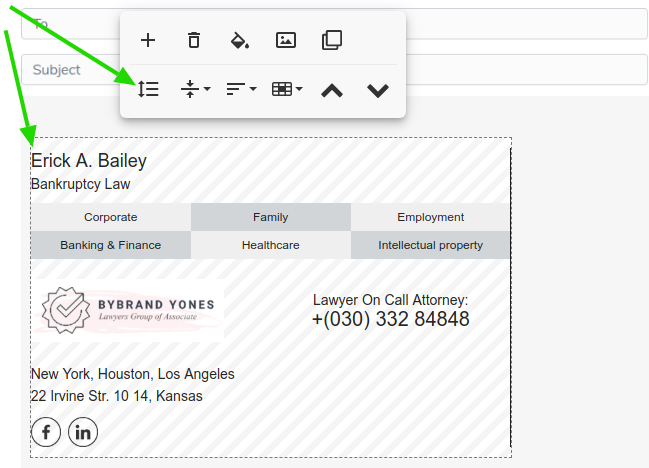
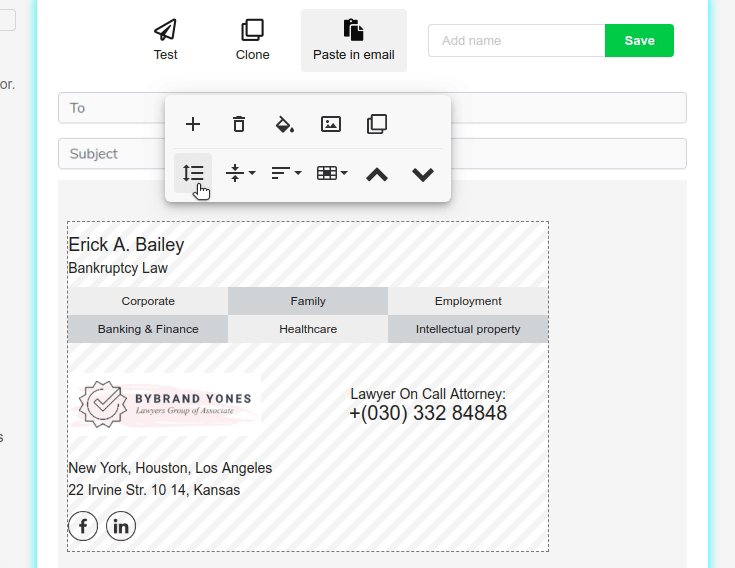
O espaçamento é configurado clicando no botão do editor.

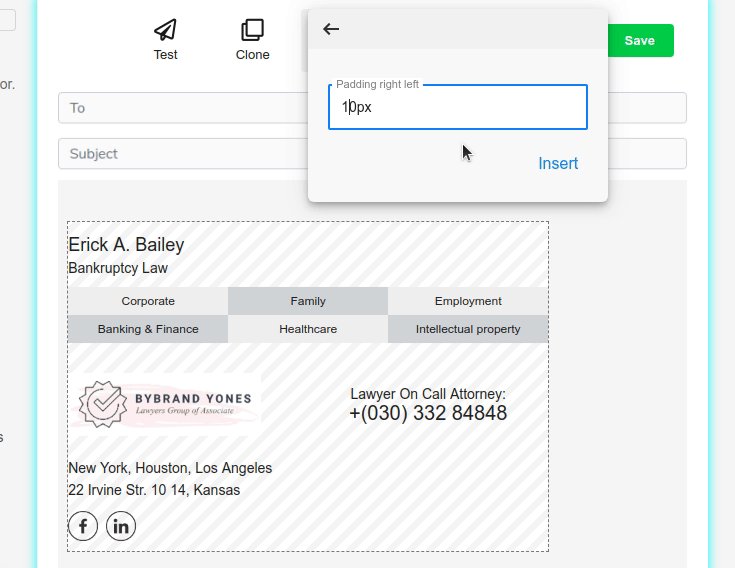
Em nosso exemplo a seguir, podemos ver que o espaçamento tem 0 pixel, e é adicionado um espaçamento lateral de 10 pixel.

Você pode alterar esses valores para definir suas próprias configurações.
- No espaçamento na célula principal, é possível aplicar apenas nas laterais (como o exemplo acima).
- Para a célula de conteúdo e linhas, é possível aplicar o espaçamento na parte superior e inferior.
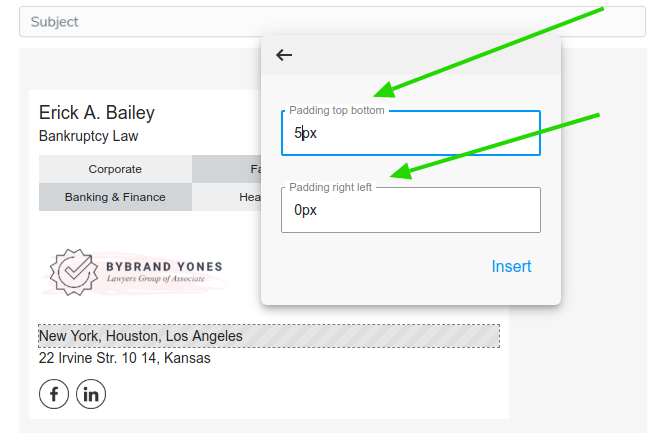
Espaçamento na linha de conteúdo
Nesse exemplo é possível observar que estamos selecionando a linha da cidade de Nova York, e aplicando um espaçamento de 5px na parte superior e inferior. A área direita e esquerda um valor com 0px;

Vídeo tutorial
Neste vídeo, estamos alterando o preenchimento da assinatura de e-mail para 0 pixels e, no final, adicionando 4 pixels à linha da célula.
Relacionados
Qualquer dúvida entre em contato com o nosso suporte, por e-mail ou chat.
