This post is also available in: English
A plataforma HubSpot CRM facilita o trabalho conjunto de toda a sua empresa — do marketing às vendas e ao atendimento ao cliente. A plataforma baseada em nuvem oferece um serviço de e-mail para comunicação individual com o cliente ou a equipe.
Este tutorial mostrará as etapas para adicionar uma assinatura HTML ao HubSpot em duas áreas: caixa de entrada individual e de equipe.
Copiando a assinatura de e-mail
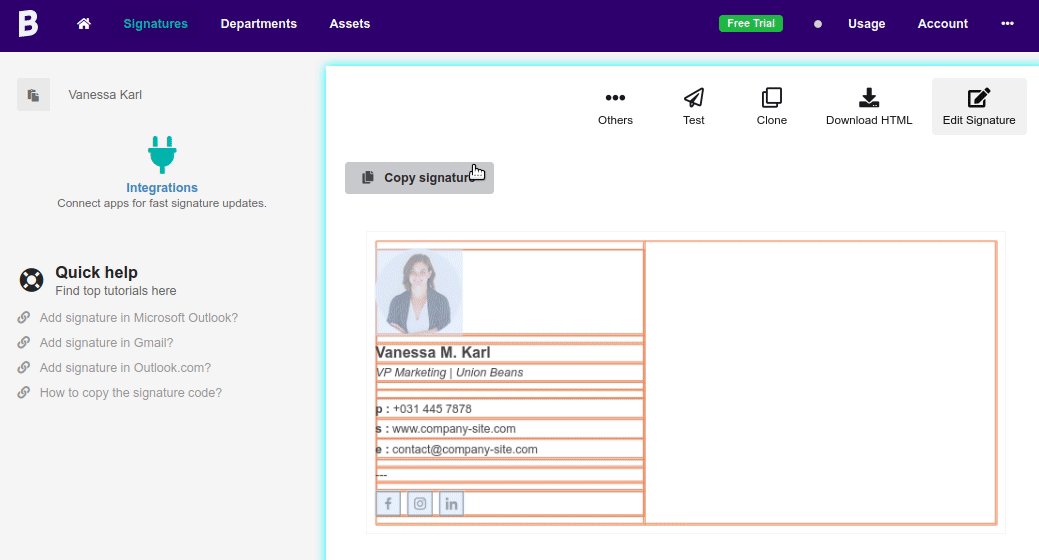
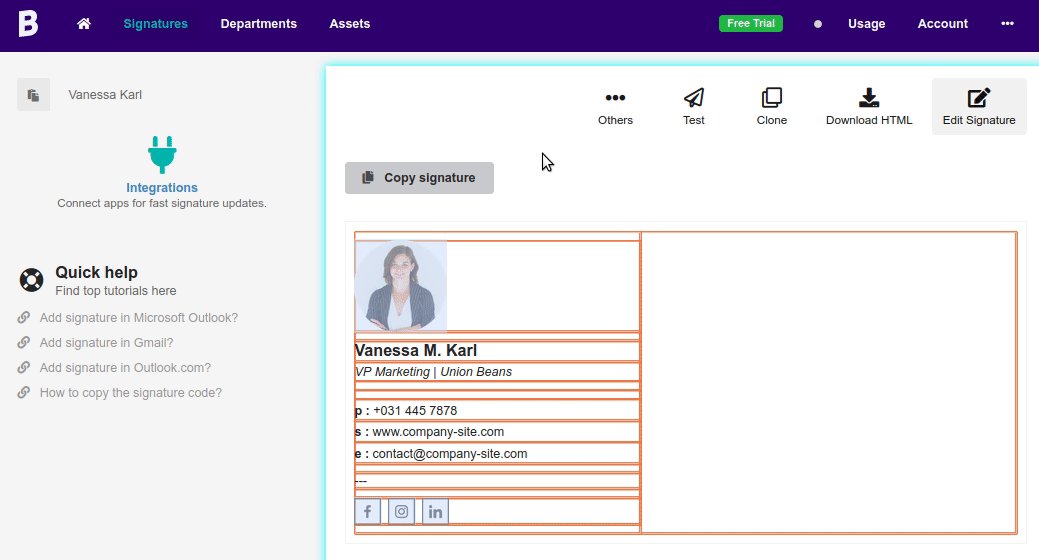
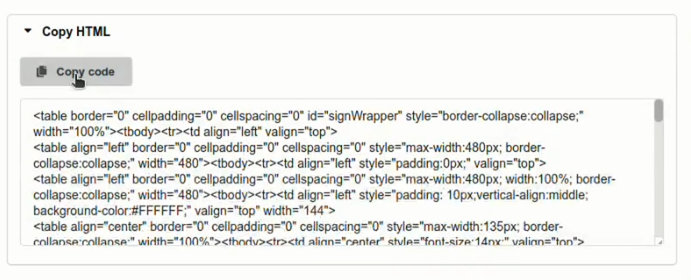
Este exemplo rápido mostra como copiar o código de assinatura renderizado para inseri-lo no HubSpot. Além disso, você pode ver opções completas em Como copiar o código da assinatura de e-mail.

1. Assinatura individual
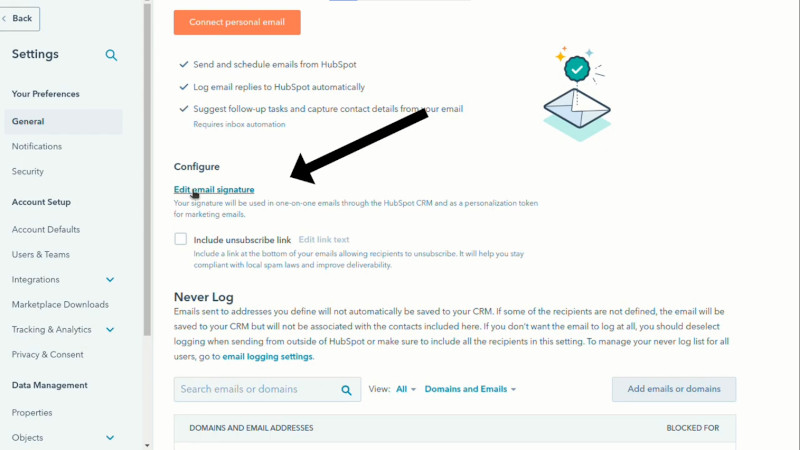
Primeiro, vamos definir a assinatura individual do usuário. Clique no ícone de configurações no menu da barra lateral esquerda e navegue até Geral. Depois de clicar na guia e-mail na seção de configuração.
Clique em editar assinatura de e-mail.

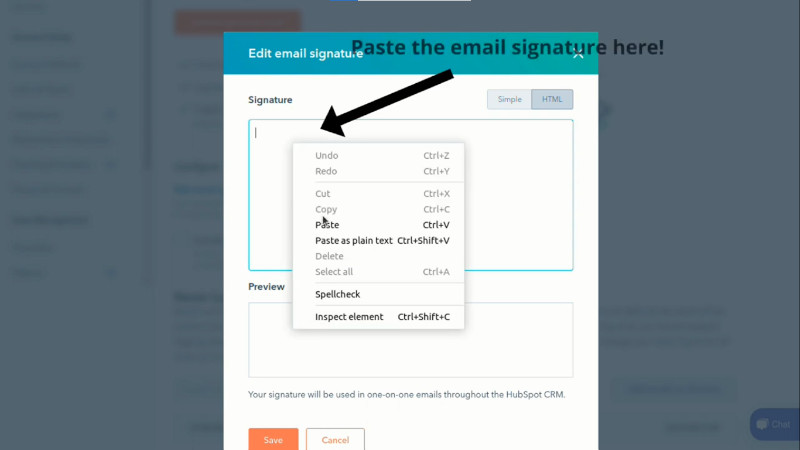
Em seguida, adicione uma assinatura de e-mail completa, então clique em HTML e cole o HTML de assinatura copiado de Bybrand nesta área.
Salve e envie um email para teste.

2. Caixa de entrada da equipe
Agora, crie uma assinatura de e-mail para a caixa de entrada da equipe do HubSpot na segunda parte.
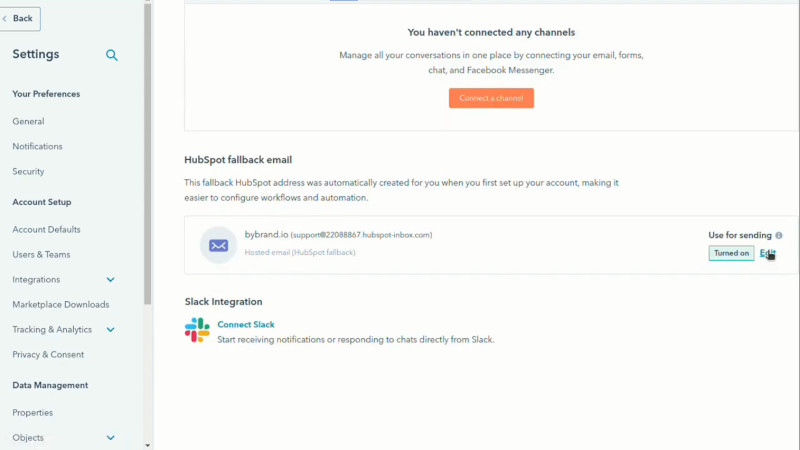
Essa assinatura se aplica apenas a e-mails enviados diretamente da caixa de entrada de conversas no menu da barra lateral esquerda, navegue até as caixas de entrada.

Clique em editar e encontre a seção de assinatura da equipe. Ao contrário da primeira etapa, a assinatura desse tipo aceita variáveis dinâmicas para o nome do agente.
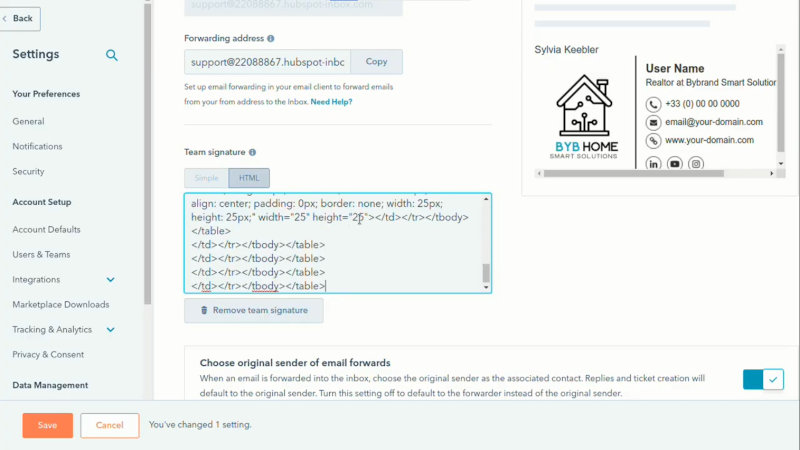
Dentro da Bybrand, copie o código HTML da assinatura.

Em seguida, cole-o na área de assinatura do Hubspot.

Por fim, você pode adicionar a variável para carregar o nome do agente dinamicamente. Salve e escreva um novo e-mail para enviar uma mensagem de texto para você.
Vídeo tutorial
O tutorial em vídeo é semelhante a todas as etapas acima. Ele mostrará as etapas para adicionar uma assinatura de e-mail HTML no HubSpot em duas áreas – caixas de entrada individuais e de equipe.
