This post is also available in: English
O editor de assinatura de e-mail HTML tem um recurso que permite cortar uma imagem no tamanho exato. Isso pode ser útil para caso suas imagens na assinatura de e-mail não estejam obedecendo às configurações de tamanho definidas no HTML.
Alguns clientes de e-mail não pegam a configuração de tamanho no HTML da imagem, e sim, o tamanho da imagem original, aqui estão 2 conhecidos:
Clientes de e-mail que não obedecem ao tamanho exato da imagem usando HTML:
- Mail para Mac;
- Microsoft Outlook – versões antigas;
Então, se as imagens da sua assinatura de e-mail está aparecem muito grandes ou distorcidas, vale a pena usar o recurso de cortar imagem no tamanho exato.
Cortando uma imagem no tamanho exato
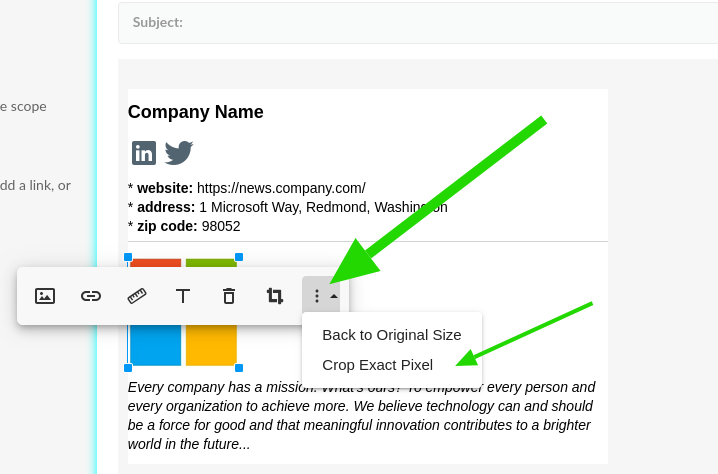
A opção fica disponível no editor HTML, no menu de imagem, ao clicar em uma imagem.
Aqui temos um exemplo:

Ao clicar em um elemento de imagem ou ícone, como ilustrado acima, é possível cortar a imagem exatamente no tamanho definido no HTML.
Salve a assinatura de e-mail depois da alteração.
Vídeo
Tamanho exato para ícones
Você pode também cortar um ícone no tamanho exato, caso envie um arquivo muito grande para a assinatura de e-mail.
Geralmente as assinaturas recebem imagens pequenas, porque um cliente de e-mail não são maiores do que 600px de largura.
