This post is also available in: English
As variáveis do Help Scout são um tipo de campo dinâmico que ao inseridos na assinatura de caixa de e-mail são substituídas por dados reais do usuário. Assim, ao ativar a integração Bybrand + Help Scout, essas variáveis estarão disponível no editor de assinatura HTML.
Nesse tutorial, você aprenderá como ativar a integração do Help Scout.
Ativando a integração
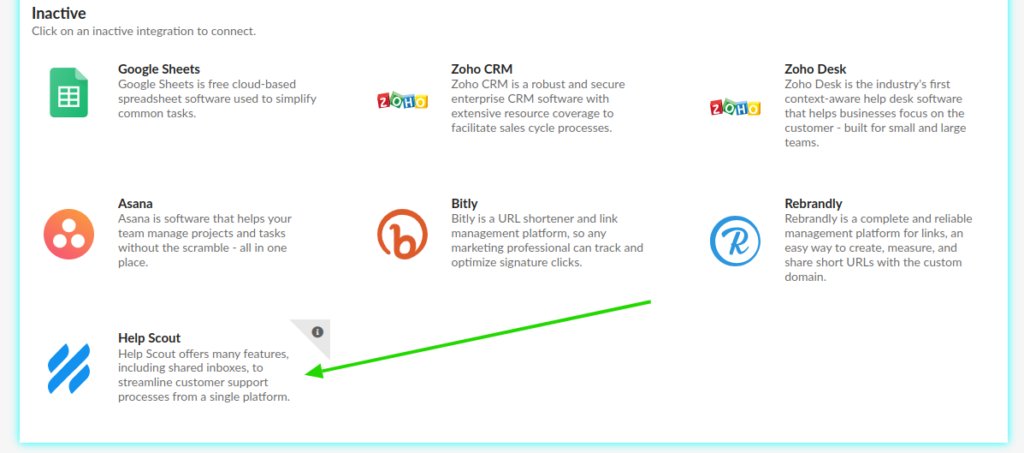
Para ativar, visite o menu Integrações e clique para conectar com o Help Scout, como pode ser visto nesse exemplo.

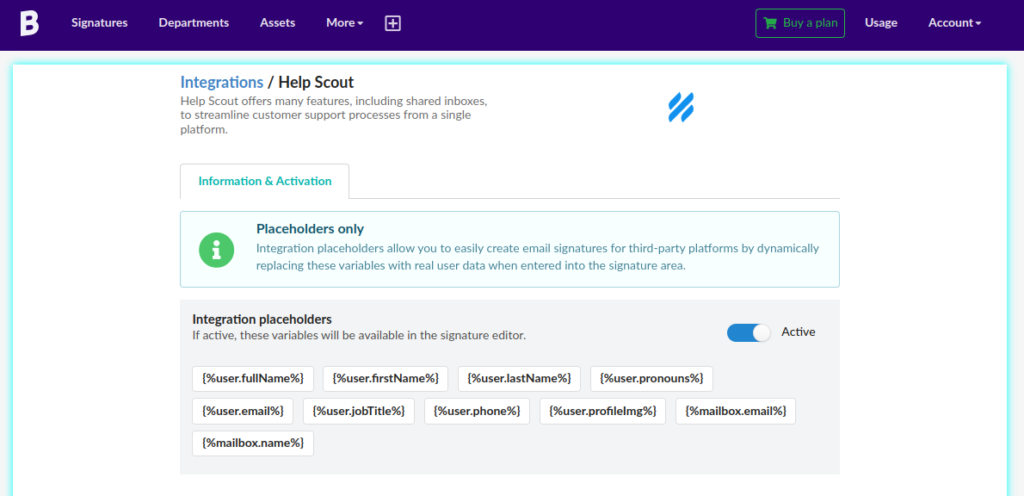
Você será direcionado para a página principal da integração, com algumas instruções e o que é possível fazer.
Esses são as variáveis que ficarão disponíveis no editor de assinatura.

Aqui está a lista de variáveis úteis do usuário que você pode usar manualmente em modo HTML também.
- {%user.fullName%}
- {%user.firstName%}
- {%user.lastName%}
- {%user.pronouns%}
- {%user.email%}
- {%user.jobTitle%}
- {%user.phone%}
- {%user.profileImg%}
- {%mailbox.email%}
- {%mailbox.name%}
Mais uma lista completa, visite: Work With Variables, no tutorial do Help Scout.
Criando uma assinatura de e-mail para o Help Scout
Com uma assinatura HTML para a caixa de entrada compartilhada bem projetada, você pode fazer com que cada interação por e-mail seja importante, adicionando links para um blog, base de conhecimento, mídia social e até mesmo um botão para abrir um chat online
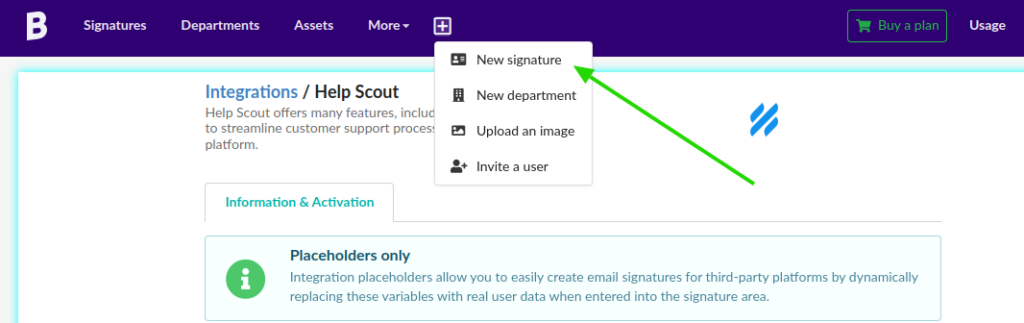
Navegue para o menu [+], e clique em Nova assinatura.

E então, as variáveis estarão disponível no editor ao digitar dois colchetes duplos {{.
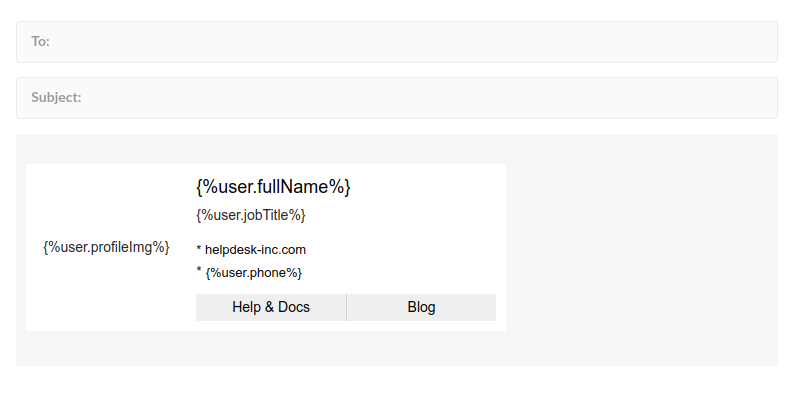
Exemplo de uma assinatura de e-mail para o Help Scout
A seguir, temos um exemplo de assinatura de e-mail criada como o editor HTML da Bybrand, e com quatro variáveis do Help Scout.

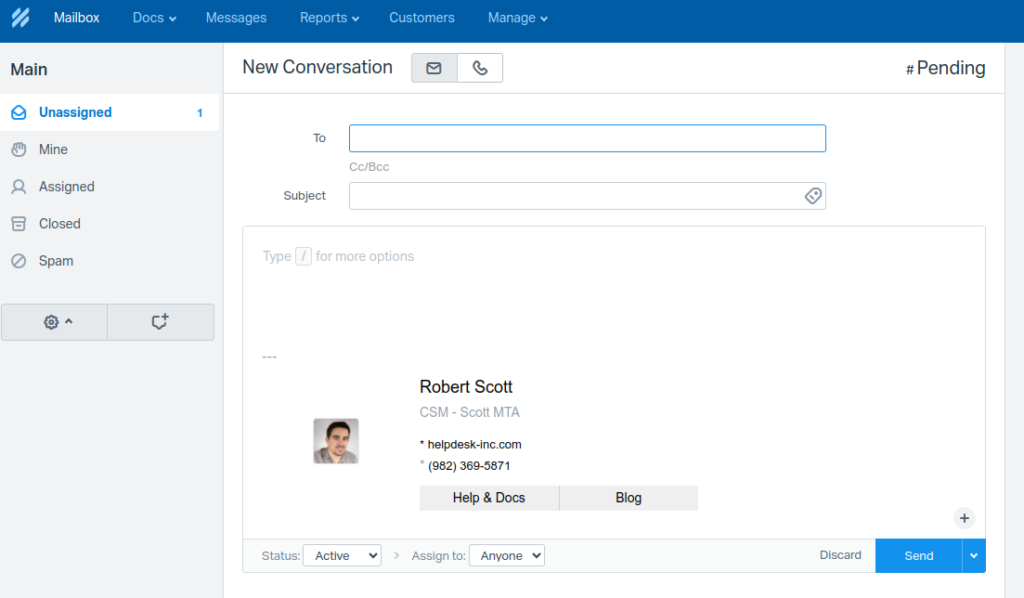
O resultado será esse, depois que atualizar a assinatura de e-mail na caixa de entrada e abrir a uma nova conversa de e-mail.

Vídeo rápido
Você aprenderá como criar uma assinatura de e-mail com variáveis para o Help Scout – desta forma, na próxima vez que você enviar um ticket de suporte, seu e-mail será enviado com uma assinatura de e-mail rica.
