This post is also available in: Português
In the HTML signature editor, the automation placeholder fields also work in the URL links section. As a result, dynamic links can be embedded in each URL.
In this quick tutorial, we will show you how to add a dynamic link, created by a placeholder column in the email signature.
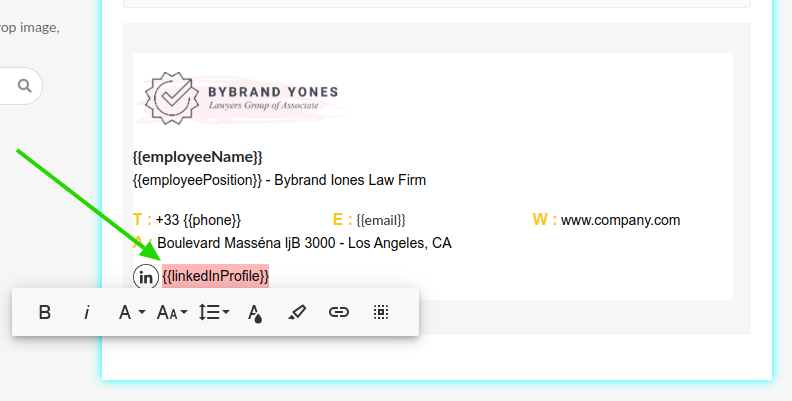
But first, see where to add a link when selecting text. Select all the text content, then click the URL icon in the toolbar.

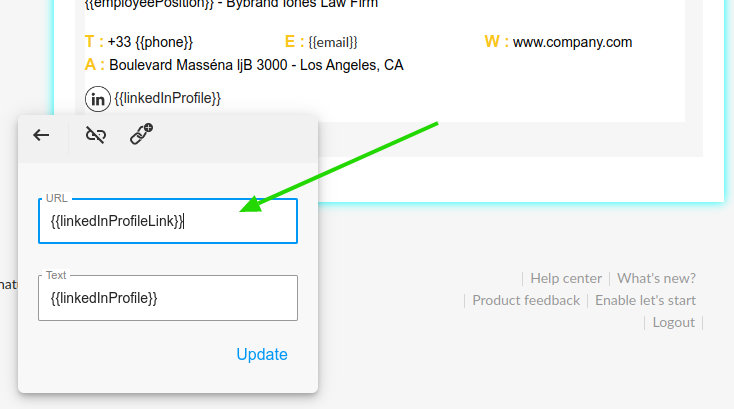
In this second image, you can see the {{linkedInProfileLink}} placeholder in the URL field.

Adding custom URLs for each employee
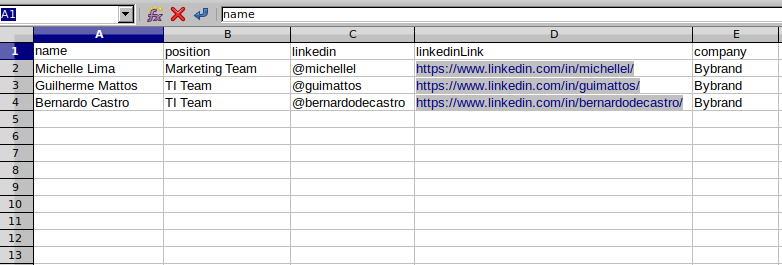
For simplicity, let’s say you have a list of users and a column for each employee’s custom LinkedIn link. Our employee CSV file may look like this example.

Notice column C (for the hashtag) and D (for the profile URL link.)
Column D with the placeholder linkedinLink should be added to the link area of the text, with the special tags, like the example.
{{linkedinLink}}
Video tutorial
In addition, view this video of how to add a placeholder to a text with the Bybrand email signature editor.
Okay, it’s done. The next step is to save the changes and see the changes in working. Each department signature for the employee will have a different hashtag and website.
