This post is also available in: Português
When it comes to the confidentiality of your company’s proprietary and private email communications, the importance of a standardized email signature with a disclaimer for all employees that use the email cannot be overstated.
Let’s go through a step-by-step tutorial.
Adding a disclaimer section to the email signature
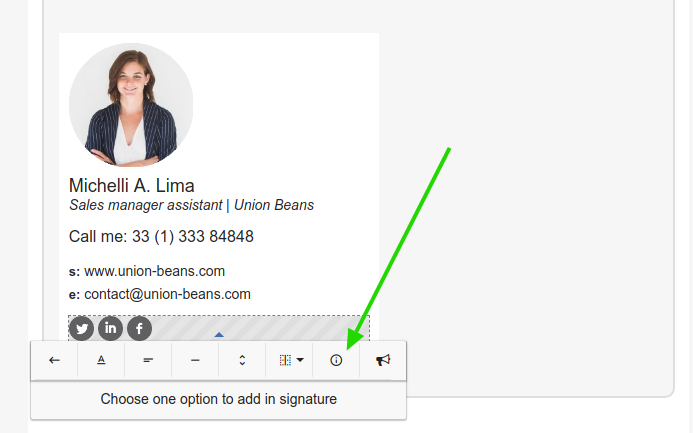
While editing your email signature, click on the button to Add options. After that, click on the disclaimer icon, as you can see in the image below.

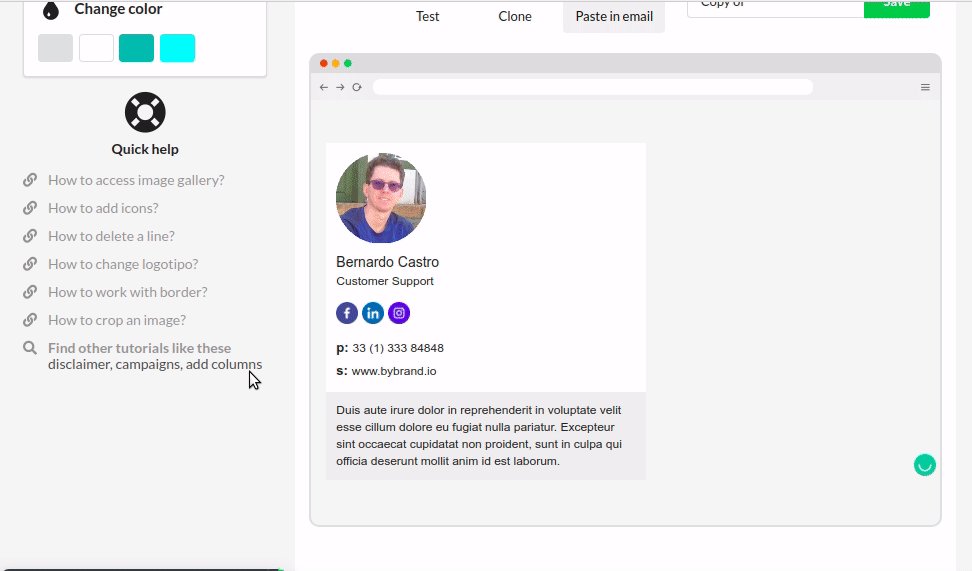
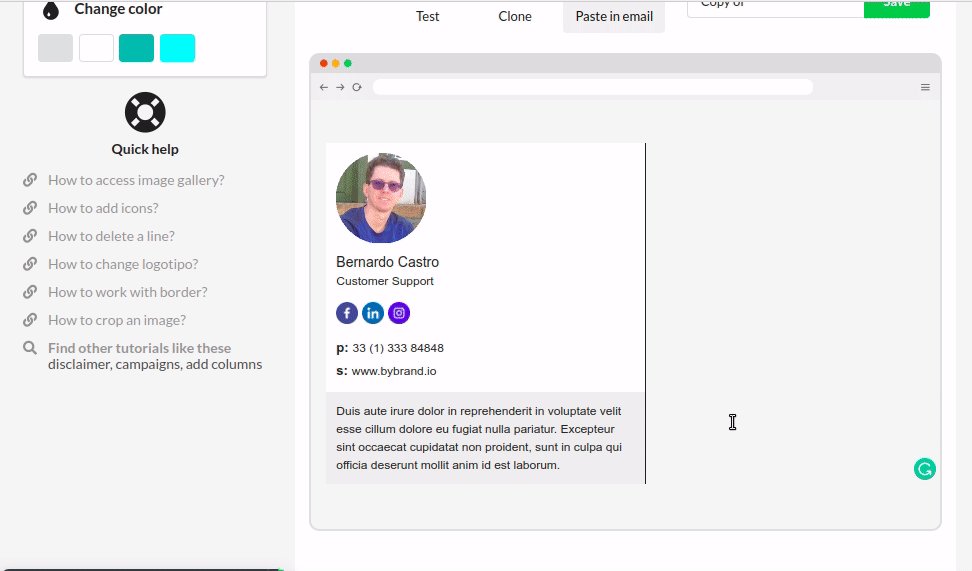
After clicking the button, a disclaimer field will be added at the end of the HTML email signature. The field will have all the elements of editing a signature. With that, you can change the color, alignment, and even add an image!
Setting text spacing
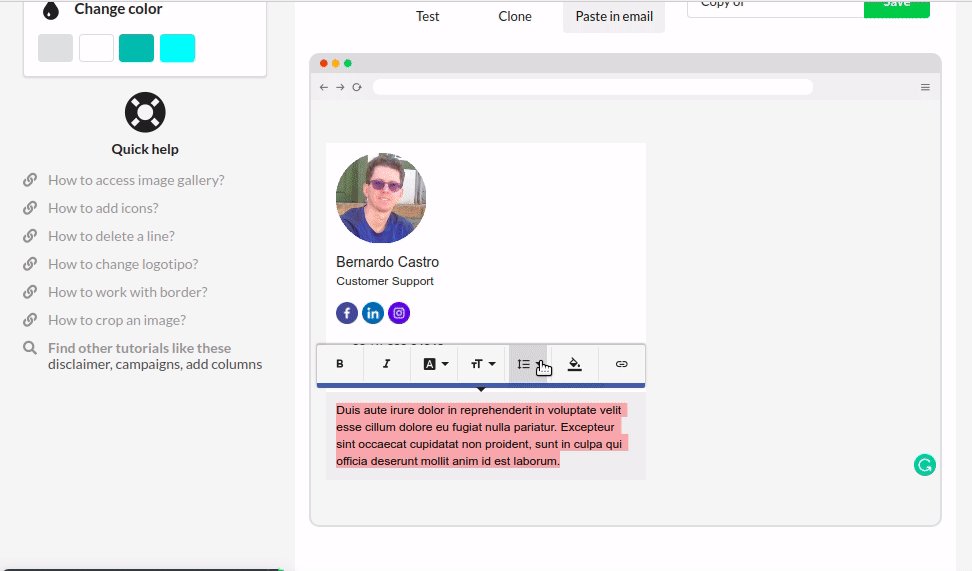
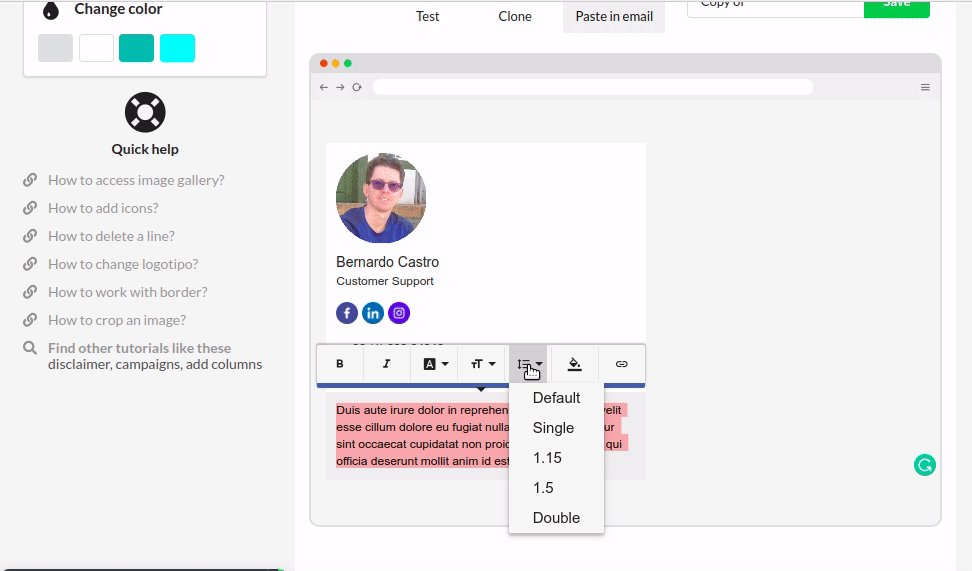
After adding the disclaimer to the email signature, you can also set the text spacing. You must select all legal notice text content for the settings to take effect.
See this illustration as an example.

Full video tutorial
In this short video, you’ll learn two awesome “aha!” moments using Bybrand – how to add a disclaimer block and customize the block property.
In this second video, watch how to customize the disclaimer box in an HTML email signature with border, line, background color, and text color.
All done! If you have any questions or problems while adding a disclaimer, please get in touch with our support team.
