This post is also available in: Português
Bybrand’s HTML email signature editor has a feature that allows you to crop an image to the exact size. This can be useful if your images on the email signature are not complying with the size settings defined in the HTML.
Some email clients don’t get the size setting in the HTML image, but the size of the original image, here are 2 known:
Email clients that do not apply the exact image size using the HTML:
- Mail for Mac;
- Microsoft Outlook – old versions;
So, if the images in your email signature appear too large or distorted, it’s worth using the cropping image to exact the size feature.
Cropping an image to the exact size
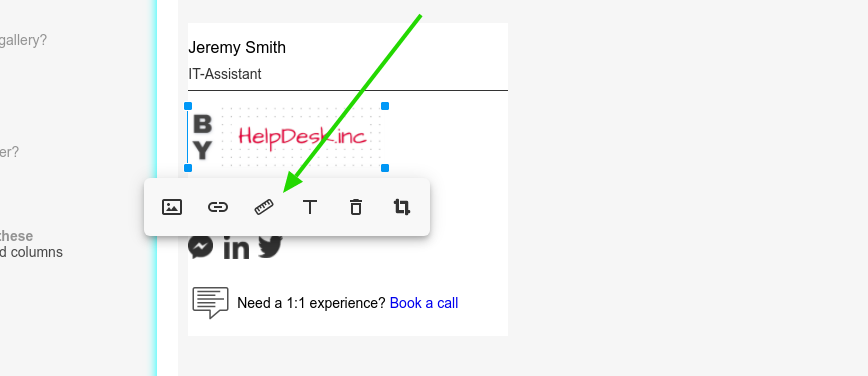
This feature is available in the HTML editor under the Change size button.
Here is an example:

By clicking on the Ruler button, as illustrated above, it is possible to crop the image specifically to the exact size that is defined in the HTML.
Example of where the button is positioned.

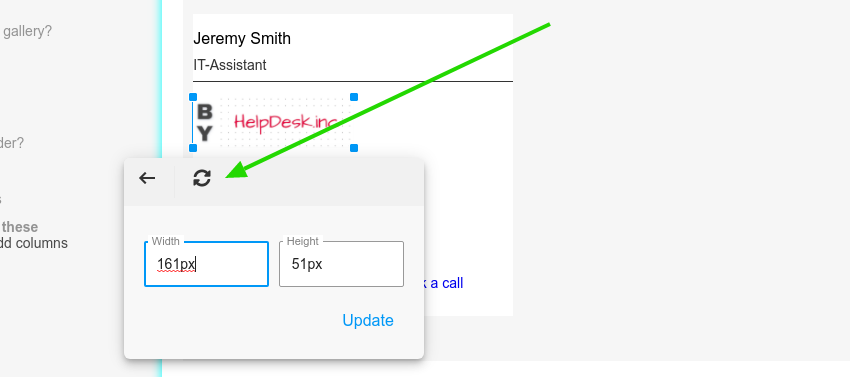
In our example above, by clicking the illustrated button, the editor will crop the image to the exact size of 161px by 51px – and in the end, update the image automatically.
Save the email signature after the change.
Video
Crop the exact size on icons
You can also crop an icon to the exact size if you send a very large file for the email signature. However, signatures usually receive small images because an email client is no larger than 600px wide.
