This post is also available in: English
Separamos boa parte desse trimestre (Q3), melhorando o editor de assinatura da Bybrand para possibilitar que você crie uma assinatura de e-mail perfeita.
Alias, as assinaturas de e-mail da empresa também é uma importante ferramenta de branding. É uma das primeiras coisas que os destinatários vêem cada vez que você e os funcionários enviam um e-mail. Assim, uma grande oportunidade para reforçar a marca, aumentar o engajamento social, ou outras pontos chave que apoiam sua estratégia de marketing geral.
Neste post, vamos compartilhar as novidades e melhorias que fizemos recentemente no editor.
Novo recurso para redimensionar uma coluna
Para começar, temos que escrever sobre o novo recurso. Agora você pode alterar a largura de uma coluna na assinatura de e-mail. Esse recurso foi o assunto de muitas solicitações de suporte e pedidos em nosso link de feedback do produto.
Aqui temos um vídeo de exemplo, ou leia o tutorial com todas as opções Como alterar o tamanho de uma coluna na assinatura.
Melhor controle de borda e linha
Uma outra melhoria foi um novo controle para bordas e linhas na assinatura de e-mail. Anteriormente, você precisava definir uma cor usando a paleta de cores padrão do Navegador, que não é uma das melhores opções, diga-se de passagem.
Modo antigo, com <input type="color">.

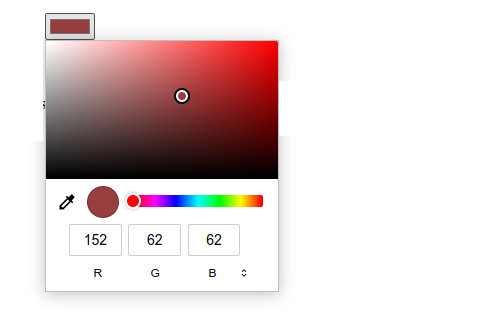
O novo método possibilita que aplique uma cor #HEX ou use rapidamente uma das cores padrões frequentemente usada. Uma assinatura de e-mail bem criada para a equipe, tornaram-se uma parte importante de como esses profissionais enviam e-mails.
Exemplo do método aprimorado:
Novo botão de espaçamento
O botão para gerenciar espaçamento entre os lados de uma célula ou texto tem agora um novo desenho. Anteriormente, esse botão era idêntico ao botão de Altura da linha – que estava causando uma certa confusão.

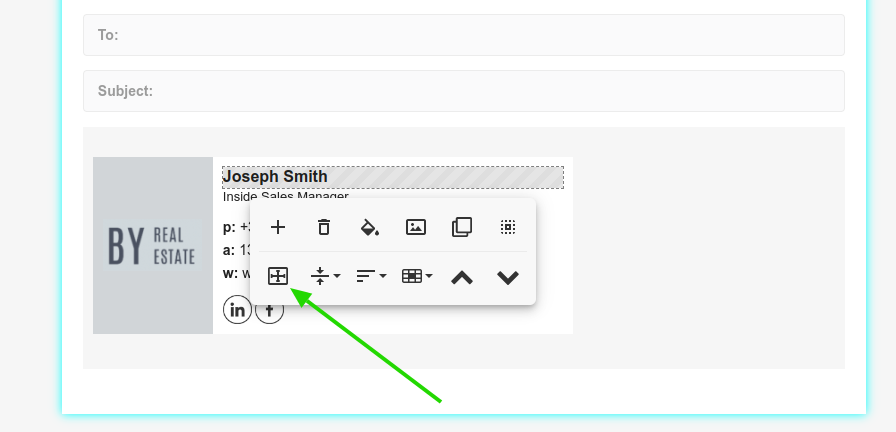
Novo botão para adicionar rodapé e cabeçalho
Aproveitando todas as modificações, também melhoramos o botão para criar uma área de rodapé ou cabeçalho na assinatura de e-mail – agora com apenas um clique.
O bloco personalizado de cabeçalho pode ser útil para criar uma área de Saudação na assinatura de e-mail, e a opção de rodapé pode ser usada para adicionar elementos extras como um banner.
O que vem a seguir?
Hoje, sua assinatura de e-mail é mais do que um breve e formal fechamento para suas mensagens de e-mail. É também uma grande oportunidade da marca e criar confiança com seus contatos. E com o agora editor de assinaturas de e-mail aprimorado, você pode criar assinaturas ainda melhores.
Não paramos, o que você pode esperar para os próximos meses:
- Atalhos de teclado;
- Snippet (conteúdo reutilizado, pense em blocos de NPS, Capterra Badges, HTML personalizado)

Crie sua primeira assinatura de e-mail com a Bybrand
Crie, gerencie e implemente assinaturas de e-mail poderosas para a sua equipe, usando a Bybrand.
