This post is also available in: English Español Deutsch
As bordas e linhas verticais na assinatura de e-mail não são apenas detalhes visuais; são elementos estratégicos que melhoram a estrutura e a clareza. Portanto, tornando cada assinatura HTML uma extensão da identidade corporativa.
Ao inserir bordas ou linhas em uma assinatura de e-mail, os profissionais e as empresas podem organizar dados de contato, logotipos e links de redes sociais, assegurando que cada elemento seja ordenado de forma lógica.
Exemplo de uma assinatura de e-mail com duas linhas horizontais:

Este guia passo a passo, profundamente enraizado nas percepções compartilhados em nosso vídeo tutorial mais a baixo, você vai aprender tudo sobre bordas e linhas verticais e horizontais em sua assinatura de e-mail.
Compreendendo as opções de borda e linha em uma assinatura HTML
Incorporar bordas e linhas verticais na assinatura de e-mail não se trata apenas de melhorar a estética. De fato, é uma abordagem estratégica para estruturar conteúdo exclusivo para uma melhor visualização.
O editor de assinatura HTML da Bybrand, por exemplo, oferece amplas opções de personalização de bordas e linhas. Permitindo ao usuário alinhar o design de sua assinatura de e-mail com a identidade visual de sua marca.
Os usuários podem:
- Personalize o estilo da borda e linha: escolha entre estilos sólido, pontilhado, tracejado ou duplo para combinar com a estética da marca.
- Ajustar tamanho e cor da linha: Modifique a largura da borda (1 a 10 píxeis) e selecione cores para contraste, garantindo que a assinatura se destaque.
- Personalização direcional: aplique bordas em todos os lados ou seletivamente na parte superior, inferior, esquerda ou direita. Dividindo as informações de maneira eficaz.
Da mesma forma, a adição de linhas verticais serve como um elemento funcional para segregar diferentes seções da assinatura, como informações de contato, elementos da marca.
Essa divisão lógica melhora a legibilidade e garante que cada informação seja facilmente acessível.
Adicionando bordas e linhas verticais na assinatura
Para adicionar uma borda em sua assinatura de e-mail HTML, o processo envolve uma combinação de seleção da célula apropriada, personalização da borda por meio de uma interface amigável, como o editor Bybrand, e aplicação de codificação HTML para posicionamento e estilo precisos.
Aqui está um guia passo a passo. Mas lembre que as etapas também pode ser visto no vídeo acima.
- Selecionando a célula:
- Navegue até o Dashboard Bybrand e escolha ‘Criar a partir de um modelo’ ou selecione uma célula em uma assinatura existente.
- Para bordas em torno de elementos específicos, clique na célula desejada.
- Personalizando a borda:
- Clique na opção de bordas e decida a direção (todos os lados ou apenas à esquerda, direita, superior ou inferior).
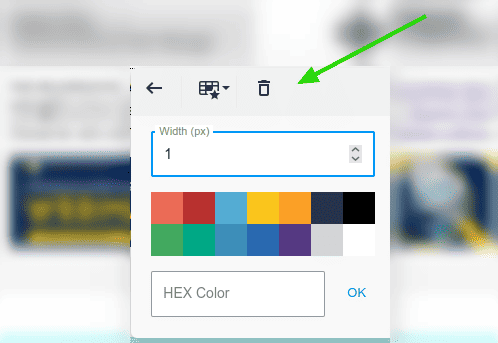
- Um pop-up aparecerá, permitindo selecionar o estilo (sólido, pontilhado, tracejado ou duplo), cor e largura da borda.
- Aplicando codificação HTML para bordas:
- Para uma borda ao redor de toda a assinatura, use as opções do edito.
- Para adicionar uma borda ao redor de um elemento específico como uma imagem, aplique a borda na célula.
Ao aderir a essas técnicas de personalização, os usuários podem criar assinaturas de e-mail que não são apenas visualmente atraentes, mas também estruturadas para melhorar a legibilidade.
Exemplos de usos criativos de linhas e bordas em assinaturas de e-mail
Aqui estão algumas ideias com exemplos reais de assinaturas de e-mail:
Borda em todos os lados: Colocar a assinatura numa borda global, em vez do tradicional branco, pode torná-lo mais atraente. Esta simples mudança pode transformar o impacto da assinatura.

Separar ícones de rede sociais: Trate os ícones de mídia social não apenas como links, mas como parte do design. Nesse exemplo abaixo note que estamos usando um “pontilhado”. Isso adiciona interesse visual e promove o envolvimento.

Destaque do nome e posição: Tornar o nome do remetente mais destacado ajuda-o a se destacar, garantindo reconhecimento imediato.

Linha vertical: Utilize linhas verticais para separar e organizar logicamente a assinatura, como informações de contato. Isso ajuda na identificação rápida de dados de contatos.

Logotipo: Incorpore bordas e linhas em elementos que reflitam a personalidade da marca, tornando a assinatura única.

Usando travessão: Alternativamente, você pode criar uma separação lógica usando travessões “|”, ou com bordas laterais em cada célula.

Linha colorida: você não precisa ficar limitado apenas com bordas e linhas. A ideia de adicionar uma linha colorida na assinatura também é aceitável.

- Assista também: Como adicionar uma linha colorida na assinatura de e-mail.
Lembre-se de que o objetivo é criar uma assinatura responsiva que atenda à grande maioria dos usuários, incluindo os que usam o telefone para abrir seus e-mails.
Banners promovendo blogs, eventos ou produtos podem ser posicionados estrategicamente para máxima visibilidade. Ao integrar esses usos criativos, sua assinatura de e-mail não apenas parecerá mais profissional, mas também servirá como uma ferramenta eficaz comunicação via e-mail.
Removendo ou ajustando bordas e linhas na assinatura
Chegando ao fim do nosso guia. Ajustar ou remover bordas e linhas de sua assinatura de e-mail HTML pode ser necessário por vários motivos, desde a atualização do design até garantir a compatibilidade entre diferentes clientes de e-mail.
Removendo bordas e linhas
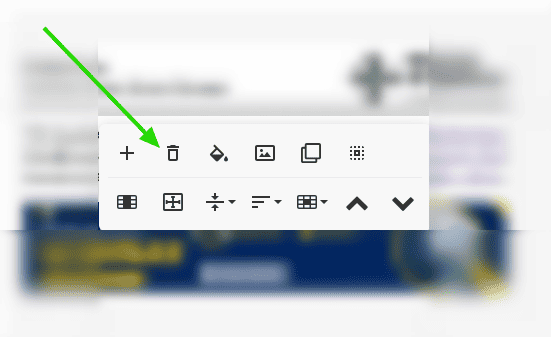
Para remover uma borda, primeiro determine quais lados você deseja excluir. Por exemplo, tudo, esquerda, direita, superior ou inferior. Em seguida, clique no ícone da lixeira. Se apontar em uma borda específica não produzir resultados, opte pela opção de apagar todos os lados para uma remoção completa.
Exemplo do botão de remover uma borda usando o editor de assinatura da Bybrand.

Nessa imagem abaixo temos um exemplo de como remover uma linha horizontal indesejadas na assinatura de e-mail.

Conclusão
Neste rápido guia, exploramos a estratégia de usar bordas e linhas em assinaturas de e-mail HTML e enfatizamos o seu papel na melhoria da qualidade dos designs. Ao refletir sobre a importância desses elementos, fica claro que uma assinatura bem projetada é uma extensão poderosa da personalidade profissional.

Crie sua primeira assinatura de e-mail com a Bybrand
Crie, gerencie e implemente assinaturas de e-mail poderosas para a sua equipe, usando a Bybrand.